Régénérer la vignette d’une page ou d’un article partagé sur Facebook

Sommaire de l'article
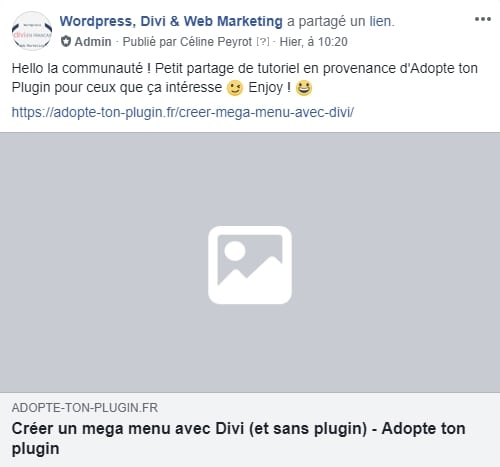
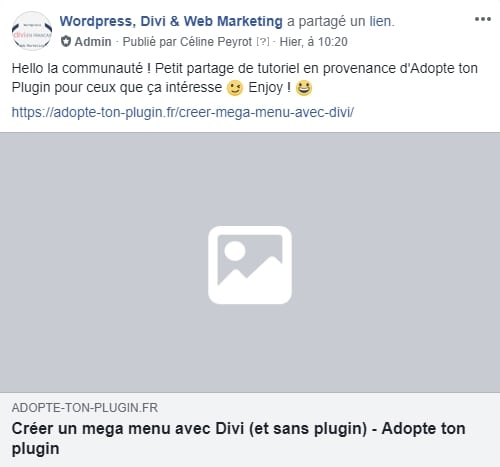
Partager un article ou une page de son site web sur Facebook pour le faire connaître et gagner du trafic est une excellente stratégie. On sait que TOUT est important dans ce genre de publication : du texte d’accroche à l’image présentée. Mais parfois, la vignette de partage sur Facebook affiche une image par défaut et on obtient ça :

Souvent, c’est simplement parce que l’image initiale a été supprimée ou a changé d’adresse. Facebook ne peut plus la trouver pour l’afficher et la remplace par une image par défaut. Plutôt logique ! Mais quand on recharge l’image sur son article ou sa page, on constate que cela ne change rien sur sa publication Facebook… Et là, c’est le drame.
Enfin plus maintenant, parce que WP Zen est là pour vous apporter des solutions ! 😉
NOTE : si vous avez changé d’image pour votre partage mais que c’est toujours l’ancienne qui s’affiche, cet article vous concerne aussi ! 😉
Partage d'un article ou d'une page WordPress sur Facebook : d'où vient l'image ?
Pour commencer, on se posera cette question pertinente. Et la réponse est simple : quand on partage le lien d’un article ou d’une page de son site WordPress, l’image affichée par défaut sur Facebook est la première image qu’il va trouver dans votre page ou votre article. Attention, cette dernière doit faire au moins 200×200 pixels pour s’afficher 😉
Si votre page ou votre article contient une image mise en avant, alors c’est celle-ci qui s’affichera en priorité.

Seulement, cette dernière n’apparaît pas sur Facebook comme par magie : pour que ce dernier puisse la détecter, il faut lui donner un petit coup de pouce ! Il s’agit de renseigner ce qu’on appelle des balises Open Graph…
Mais là ça devient un peu technique et j’ai une bonne nouvelle pour vous : le plugin Yoast SEO s’occupe de ça à votre place ! 😉
NOTE : le chapitre suivant est une partie “bonus” qui explique comment faire apparaître la vignette d’un article ou d’une page wordpress quand on partage son URL sur Facebook. Si vous savez déjà comment faire, vous pouvez passer directement à la partie qui vous intéresse : accéder au chapitre “Régénérer la vignette d’une page ou d’un article partagé sur Facebook”.
Installer le plugin Yoast SEO pour afficher les images WordPress sur Facebook
« Comment l’utiliser pour afficher une image quand je partage un article ou une page de mon site sur Facebook ? »
- Téléchargez Yoast SEO. Il est gratuit. Il existe une version payante dont on parlera un peu plus bas dans cet article 😉
- Ajoutez-le sur votre site (Extensions > Ajouter > téléverser une extension puis sélectionnez le .zip)
- Activez-le plugin
- Ajoutez une image à l’article ou à la page que vous souhaitez partager si ce n’est pas déjà fait
- Partagez l’url de la page ou de l’article sur Facebook
- Et c’est tout ! Vos articles et vos pages partagés sur Facebook doivent maintenant afficher en vignette une belle image 😉
Choisir l'image à afficher sur une publication Facebook
Lorsque vous partagez un lien vers un de vos articles ou une de vos pages, vous avez envie d’afficher une autre image que celle mise en avant ou que la première ? C’est possible ! Grâce à Yoast SEO 😉
« Comment procéder ? »
C’est très simple !
- Dans votre tableau de bord WordPress, rendez-vous sur l’article ou la page à partager
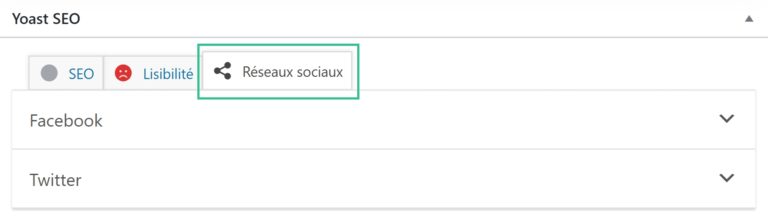
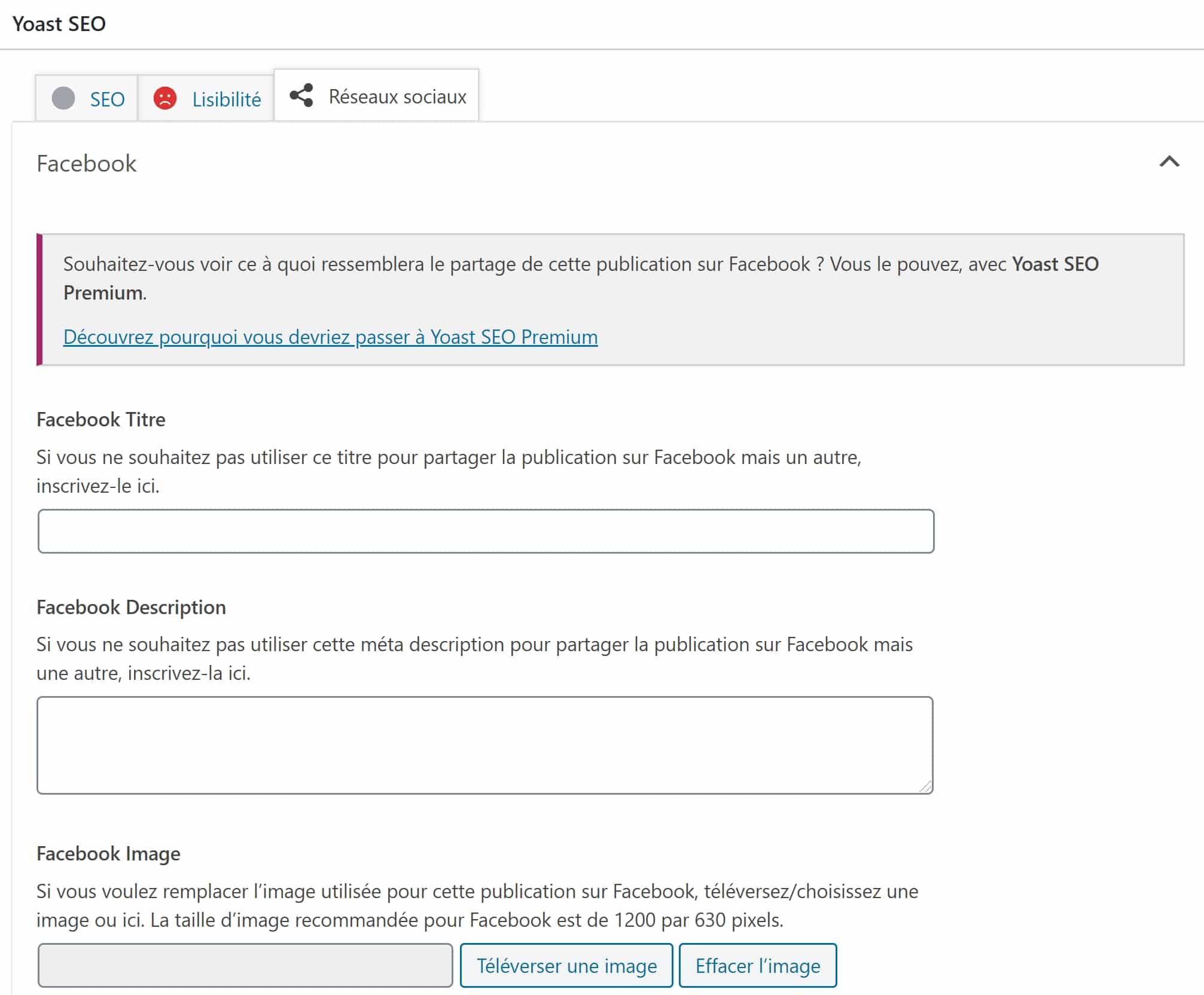
- Repérez l’encart “Yoast SEO” et cliquez sur l’onglet des réseaux sociaux (voir la capture d’écran ci-dessous) :


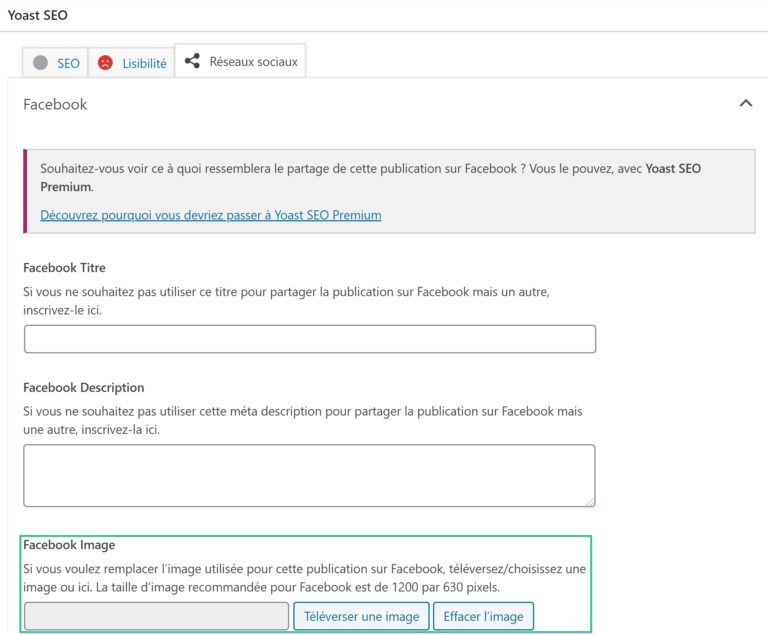
4. Au passage, pensez à remplir les champs “Facebook Titre” et “Facebook Description” car ils sont aussi très important pour le référencement 😉
5. Enregistrez votre publication
6. Partagez l’URL sur Facebook
La différence entre Yoast SEO et Yoast SEO Premium pour les réseaux sociaux

La version gratuite de Yoast SEO ne permet pas la prévisualisation du partage sur Facebook. La version Premium, si (ce qui peut s’avérer assez pratique). Un exemple ci-dessous, avec :
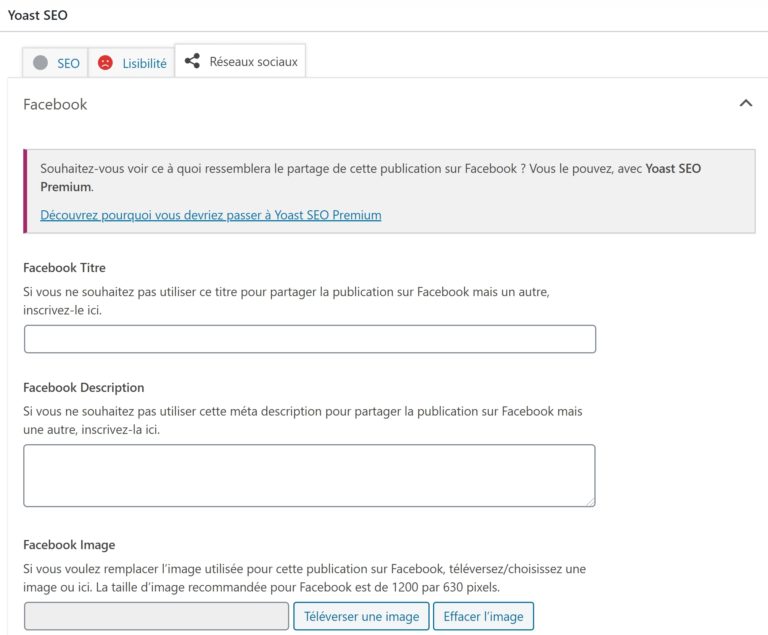
- à gauche, l’aperçu de l’onglet “Facebook” dans Yoast SEO
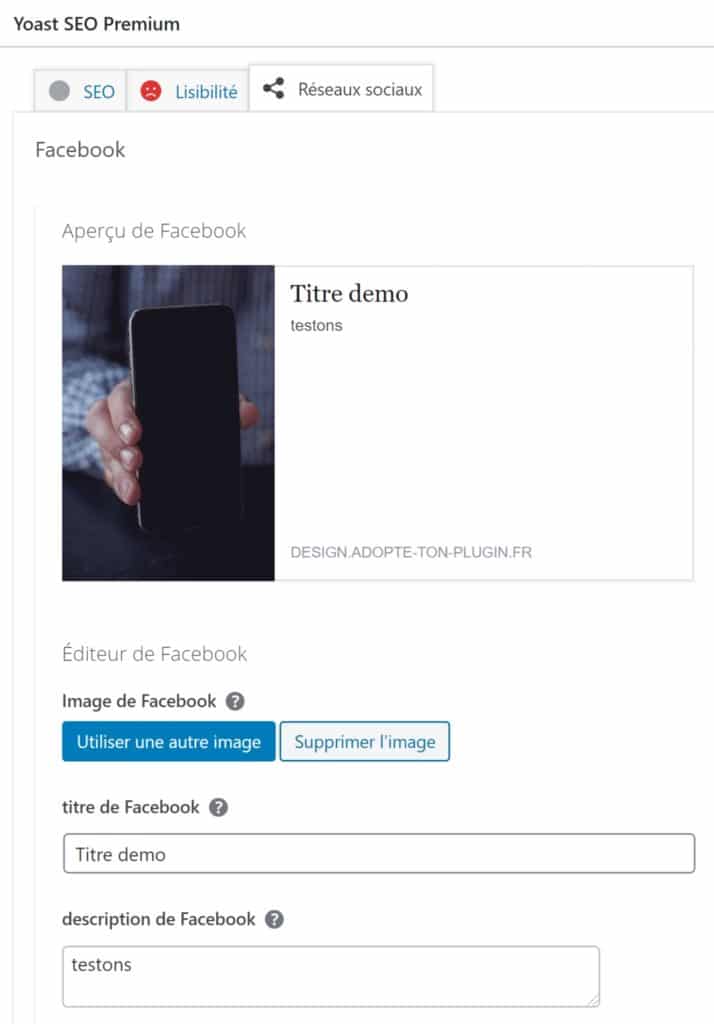
- à droite, l’aperçu de l’onglet “Facebook” dans Yoast SEO Premium


Si cela vous intéresse, WP Zen propose le plugin Yoast SEO Premium à prix réduit.
Régénérer la vignette d’une page ou d’un article partagé sur Facebook

… il suffit de suivre quelques étapes pour faire apparaître la bonne image de nouveau.
C’est parti 😉
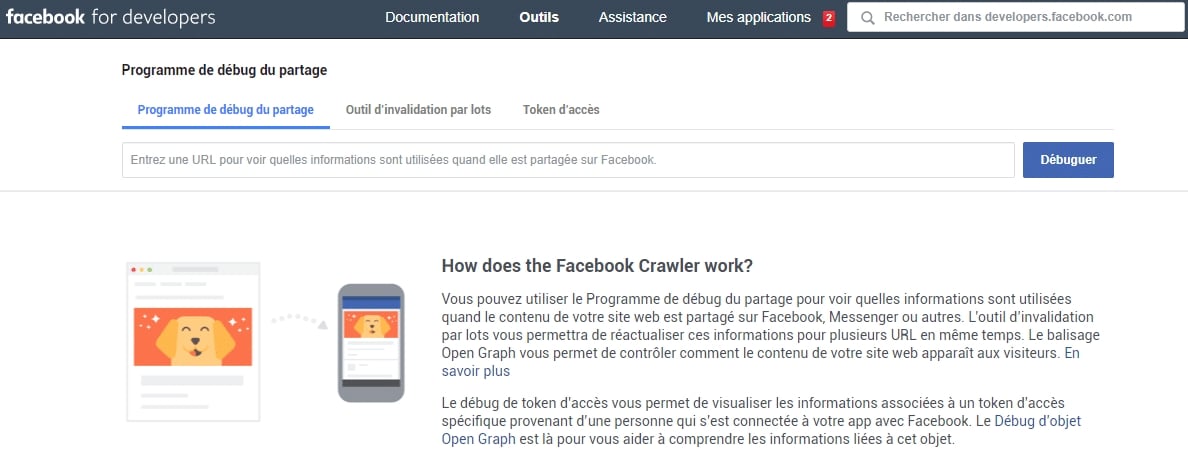
1 - Utiliser le programme de debug de partage

Dans le champ prévu à cet effet, copiez-collez l’url de l’article ou de la page partagé qui pose problème, puis cliquez sur le bouton “Débuguer” :

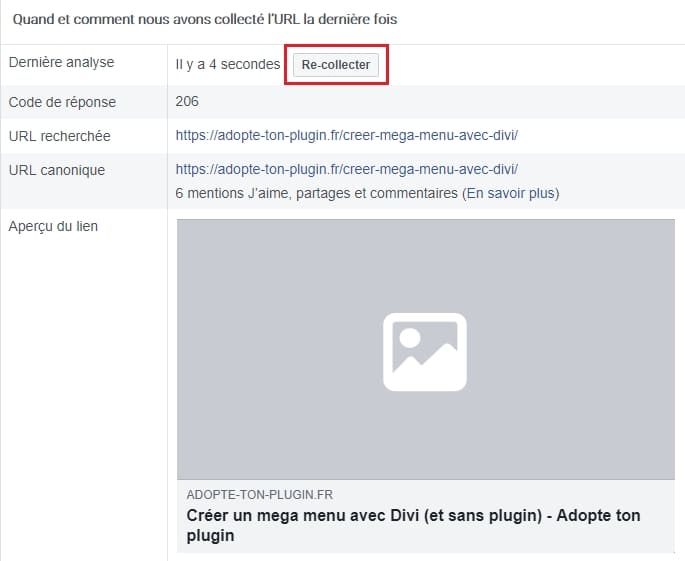
Le programme affiche alors diverses informations ainsi qu’un aperçu de votre dernière publication :

Il vous suffit ensuite de repérer le bouton “recollecter” (entouré en rouge sur la capture d’écran précédente) et de cliquer dessus.
Patientez quelques instants…
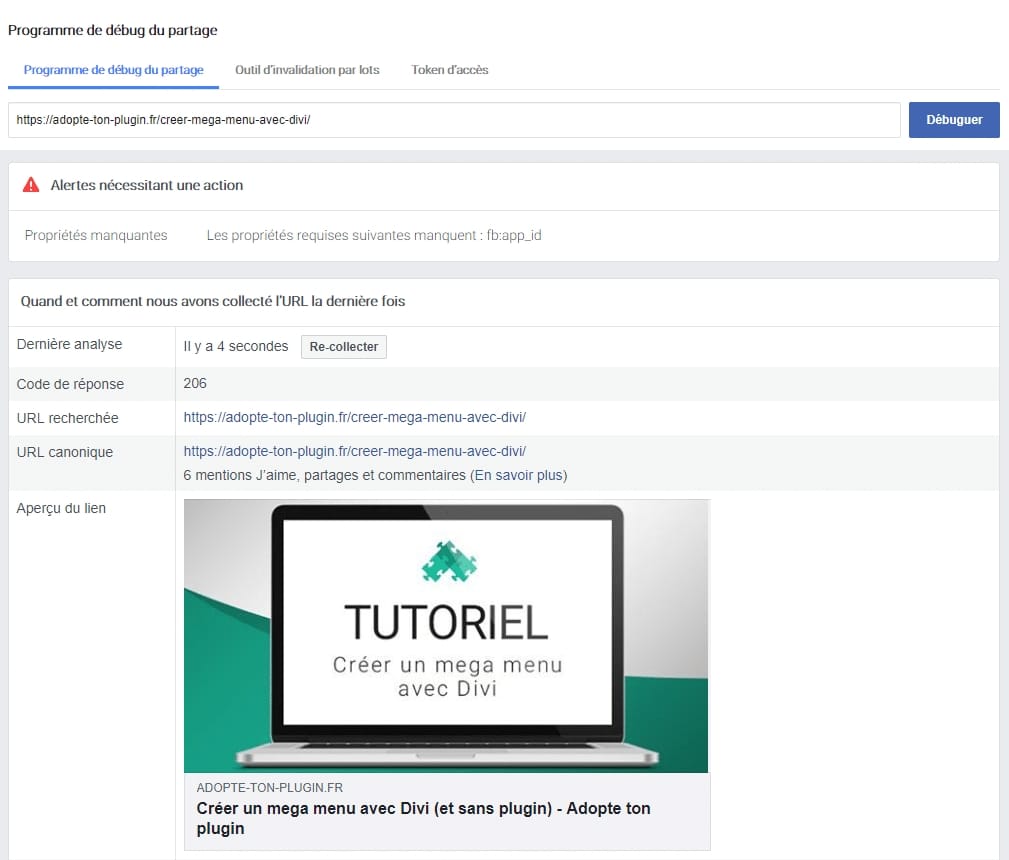
Facebook affiche le nouvel aperçu et l’image apparaît :

« J’ai essayé. On voit bien ma nouvelle image dans l’outil de débug, mais même après avoir rechargé ma page Facebook, c’est toujours l’ancienne image qui apparaît sur ma publication »Eh oui… Malheureusement, Facebook ne rafraîchit pas automatiquement les publications. Il y a donc une dernière étape à réaliser pour arriver à bout de ce calvaire 😉 !
2 - Réenregistrer le lien de la page ou de l'article à partager dans sa publication Facebook
L’outil de debug ne permet pas une mise à jour sur l’affichage d’une page ou d’un article précédemment partagé sur Facebook. Cela veut dire que même après avoir recollecté les données dans le programme de débug, il faut rafraîchir “manuellement” l’url et ses données.
« Comment faire ? »
C’est très simple : il suffit de retourner sur sa publication, de cliquer sur “modifier”, puis de supprimer l’url de la page ou de l’article. Enregistrez ensuite la publication.
Cliquez à nouveau sur “modifier”, et insérez l’url de nouveau. Enregistrez votre publication, et admirez le résultat ! La publication doit s’afficher sur votre fil avec la nouvelle image 😉
On espère que tout a bien fonctionné pour vous 😉 Si ce n’est pas le cas ou si vous avez des questions, n’hésitez pas à commenter l’article à la suite =D
Auteur/autrice
-

Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Voir toutes les publications
A propos de l'auteur
Derniers articles
