4.8 - 26 Avis Google
Snippets pour WordPress : à quoi ça sert et comment les utiliser ?

Sommaire de l'article
Qu'est-ce qu'un snippet et à quoi ça sert ?
Dans l’univers WordPress, on appelle “Snippets” ces petits bouts de code (le plus souvent écrits en PHP) qui permettent de personnaliser un thème ou de modifier la configuration de votre WordPress lui-même.
On peut trouver ces codes :
- dans la documentation officielle de WordPress
- sur internet (dans des tutoriels, sur des forums, etc).
- en s’abonnant à notre newsletter “Hacks WordPress” 😉
Un snippet, ça peut ressembler à ça :
# ne conserver que 5 revisions #
define('WP_POST_REVISIONS', 5);
Le code peut être plus ou moins long selon les fonctions qu’on lui attribue.
Les snippets peuvent être utilisés pour :
- améliorer la performance de votre site WordPress
- sécuriser votre site WordPress
- personnaliser votre site WordPress et son thème
- modifier la configuration de WordPress par défaut
Ils ont l’avantage d’être plus légers qu’un plugin et d’offrir plein de possibilités inattendues !
Comment utiliser des snippets sur mon site WordPress ?
Les snippets que vous trouverez sur le net et ceux que nous vous proposons sont déjà tout prêts, donc pas besoin de savoir coder pour les utiliser ! Des connaissances basiques en PHP, CSS et HTML vous permettront toutefois de les comprendre ou de corriger quelques bugs parfois (en les adaptant à votre thème, par exemple).
En modifiant les fichiers
La plupart des snippets pour WordPress peuvent être ajoutés directement dans les fichiers en les modifiant. Pour cela, nous vous recommandons d’utiliser un client FTP tel que FileZilla.

Se connecter au FTP grâce à FileZilla
Vous souhaitez apprendre à modifier vos fichiers WordPress en toute sérénité en utilisant un client FTP ? Consultez notre tutoriel sur FileZilla !
Vous aurez principalement à éditer 2 fichiers :
- le wp-config.php (pour les configurations de WordPress)
- le functions.php (pour les personnalisations de thème)
Modifier le fichier wp-config.php ne présente aucune difficulté. En revanche, c’est un peu plus complexe pour le functions.php. Ce dernier est inclus dans le thème de votre site WordPress. Ce qui signifie qu’à chaque mise à jour du thème, il sera mis à jour lui aussi et donc écrasé par sa nouvelle version.
- Si vous le modifiez tel quel, vous perdrez toutes vos modifications dès que vous mettrez votre thème à jour
Il existe heureusement une solution pour palier ce souci : la création d’un thème enfant !
Créer un thème enfant
Créer un thème enfant n’est pas très compliqué. Il existe des tutoriels sur le net qui vous expliqueront comment faire. Il faut toutefois rester vigilant car certains présentent quelques particularités.
Si vous souhaitez créer votre thème enfant vous-même :
- Consultez la documentation de votre thème. Elle vous donnera des indications pour vous aider à créer votre thème enfant.
Si vous utilisez Divi :
- Nous avons conçu un thème enfant spécialement pour Divi, que vous pouvez installer directement sur votre site. Pas besoin de coder ni de toucher aux fichiers !
Si vous utilisez un autre thème et que vous souhaitez déléguer la création du thème enfant :
- Nous avons conçu un thème enfant spécialement pour Divi, que vous pouvez installer directement sur votre site. Pas besoin de coder ni de toucher aux fichiers !
En créant un mu-plugin
Un Mu-Plugin (must-use plugin, traduit en français par “extension indispensable”), est un plugin dit “prioritaire”. Les mu-plugins se trouvent dans le répertoire wp-content/mu-plugins. Ils sont activés automatiquement et ne peuvent être désactivés autrement qu’en supprimant directement leur fichier dans le dossier correspondant. La plupart des mu-plugins ne se composent que d’un seul fichier PHP. Leur code est chargé avant celui de toutes les autres extensions et même avant celui du noyau WordPress.
Les mu-plugins peuvent donc être utilisés pour intégrer des snippets à votre site WordPress, sans toucher au fichier functions.php.
Créer et installer un mu-plugin
- Créez un fichier PHP contenant le code de votre mu-plugin
- Connectez-vous à votre FTP et glissez-déposez le fichier précédemment créé dans le dossier wp-content > mu-plugins
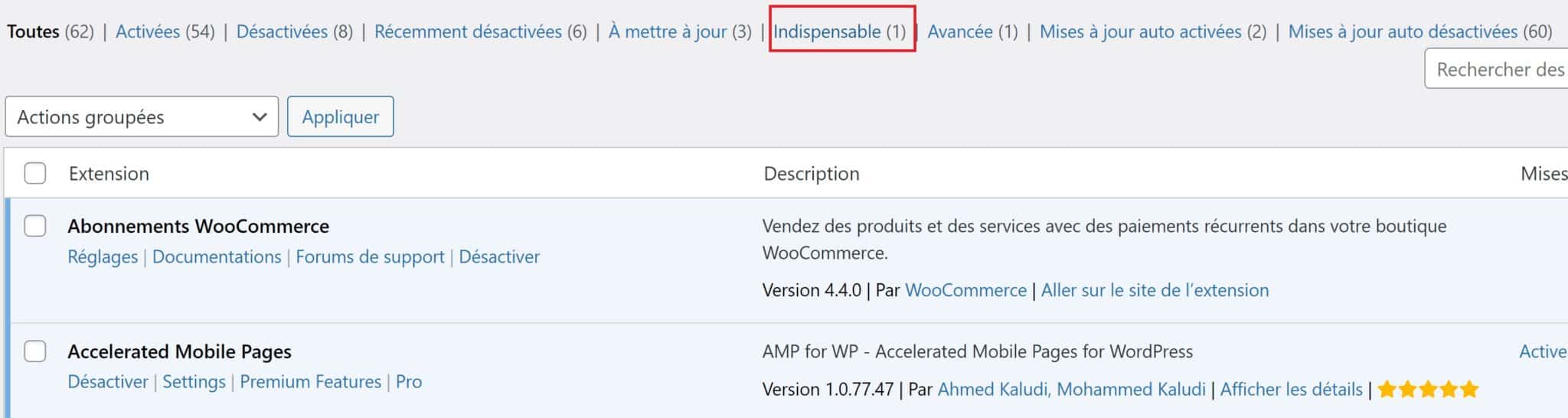
- Ca y est ! Vous venez de créer votre premier mu-plugin 😉 Pour vérifier qu’il est bien installé, rendez-vous dans votre tableau de bord WordPress > Extensions et cliquez sur l’onglet “Indispensables” (les mu-plugins se cachent là 😉)

En utilisant le plugin Code Snippets
Troisième et dernière solution pour intégrer des snippets à votre site WordPress : utiliser un plugin !
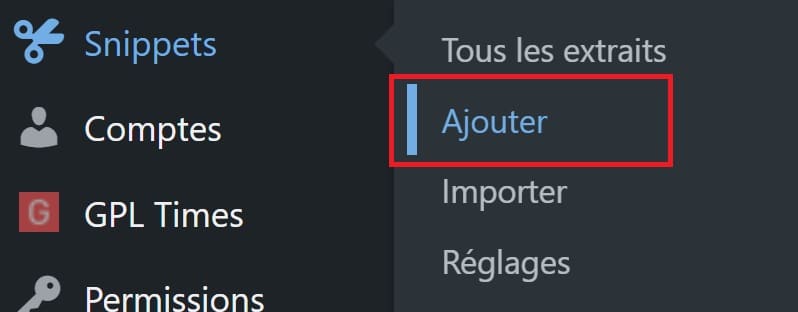
Une fois le plugin Code Snippets installé et activé sur votre site WordPress, rendez-vous dans l’onglet Snippets et cliquez sur “Ajouter”.

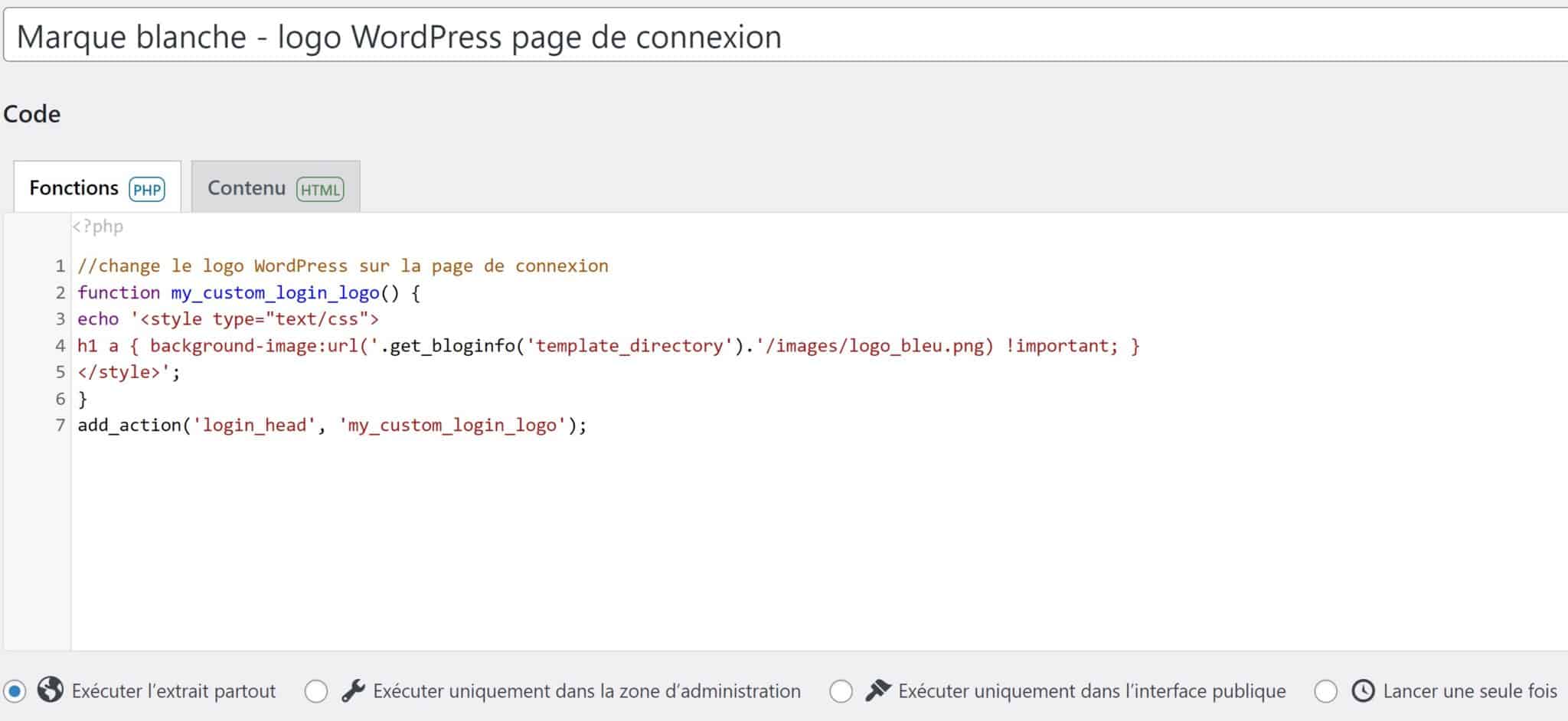
- Une nouvelle fenêtre s’ouvre. Insérez-y le titre de votre snippet.
- Copiez-collez le code de votre snippet dans la section “fonctions PHP”
- Vous avez la possibilité d’ajouter une description et de réaliser d’autres réglages si besoin (notamment de définir la priorité)
- Descendez tout en bas de la page et cliquez sur “Enregistrer les changements et activer”
- C’est fait !

Vous savez désormais ce qu’est un snippet et vous pouvez choisir la méthode qui vous convient le mieux pour l’intégrer à votre site WordPress ! 😀 Laquelle est votre préférée ?
Auteur/autrice
-
Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Voir toutes les publications
A propos de l'auteur
Céline
Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Tous ses articles
Derniers articles
