Optimiser ses images sous WordPress grâce au plugin Imagify

Sommaire de l'article
Pourquoi compresser et optimiser ses images ?
D’après une étude réalisée par Google en 2017, 1 utilisateur sur 2 abandonne sa visite si le site web qu’il consulte met plus de 3 secondes à charger. La performance de votre site est donc primordiale si vous ne voulez pas voir vos clients fuir chez la concurrence.
Plusieurs paramètres entrent en compte pour analyser la performance et de nombreux éléments peuvent impacter la vitesse de chargement de vos pages : votre serveur, sa version PHP, le thème WordPress utilisé, l’absence de mise en cache, ainsi que les fichiers – .css et .js, mais surtout, les images à charger.
Dans 70% des cas, lorsque nous réalisons un audit avec l’équipe pour des problèmes de performance, nous constatons que la lenteur du site est due au poids des images qu’il contient. Elles n’ont pas été retravaillées ni compressées, et demandent donc de la ressource pour s’afficher. Parfois, elles peuvent prendre tellement de place sur le serveur que ce dernier en vient à saturer : le site affiche alors une erreur et n’est plus accessible.
Il convient donc de soumettre vos images à un petit régime pour éviter 😉 :
✅ de surcharger votre serveur au point de ne plus pouvoir accéder à votre site
✅ de ralentir la vitesse de chargement de votre site : ce qui entraîne une perte des visiteurs (donc de clients potentiels) et un impact négatif sur votre référencement (puisque Google pénalise aujourd’hui les sites enregistrant de mauvaises performances)
Comment réduire le poids des images sur mon site WordPress ?
C’est en réalité assez simple une fois qu’on sait comment s’y prendre et à quoi faire attention. 😉 Il y a plusieurs facteurs à prendre en compte pour alléger le poids de ses images :
La taille
La première chose à faire est de réduire leur taille. Moins une image est grande, moins elle est lourde ! Evidemment, on ne vous demande pas de sacrifier la qualité pour autant ; mais afficher une image de 5000px sur un écran de 2000px de large, est inutile. Il est donc recommandé d’utiliser des visuels aux bonnes dimensions (pour une photo de fond par exemple, une image de 2000px de large est autorisé). Vous pouvez redimensionner vos images soit via un logiciel (tel que Photoshop) ou une application en ligne, ou encore, directement sur WordPress dans les paramètres d’image.
Le format
Cela ne vous dit peut-être rien, mais le format des images joue également un rôle dans leur poids ! On reconnaît le format d’une image à l’extension qu’elle porte (les lettres qui se situent après le point). Par exemple : mon-image.jpg est une image au format JPEG. On l’utilise pour la plupart des images affichées sur le web car il réduit le poids d’une image en dégradant (très légèrement) sa qualité. Cela permet de l’alléger en lui donnant moins d’informations à stocker.
Pour des logos ou des icônes (utilisant un fond transparent), on utilisera plutôt le format .png, pour une qualité optimale.
Un très bon article à consulter ici vous parle plus en détail de ces formats et vous guide quant à leur usage.
Google propose aussi son propre format d’image, appelé WebP. Il compresse encore plus les images qu’en JPG ou PNG, sans perte de qualité. Plus d’infos à ce sujet dans la partie sur les réglages d’Imagify.
La compression
Si vous utilisez un logiciel de retouche (par exemple Photoshop ou un outil en ligne) pour retravailler vos images, vous pouvez également définir un niveau de compression au moment d’enregistrer vos fichiers pour le web.
Sinon, il existe Imagify : ce plugin se chargera d’effectuer la compression pour vous, directement depuis votre WordPress. Pour un gain de temps et d’énergie certain, nous vous conseillons de l’utiliser 😉
Imagify, qu'est-ce que c'est ?
Imagify a vu le jour en 2016 grâce à la société WP Media (fondée en France) – qui a également lancé le célèbre plugin de cache WP Rocket. C’est un outil qui permet d’accélérer la vitesse de votre site en réduisant le poids de vos images ; le tout, sans perdre en qualité !
Vous avez la possibilité d’utiliser sa version en ligne, ou bien de télécharger et d’installer le plugin Imagify sur votre site WordPress. Nous vous recommandons la 2ème solution, qui vous fera gagner un temps précieux 😉
Installer et configurer Imagify sur WordPress
Télécharger Imagify et l'installer sur WordPress
Pour commencer, rendez-vous sur la page ci-dessous et téléchargez le plugin en cliquant sur le bouton :
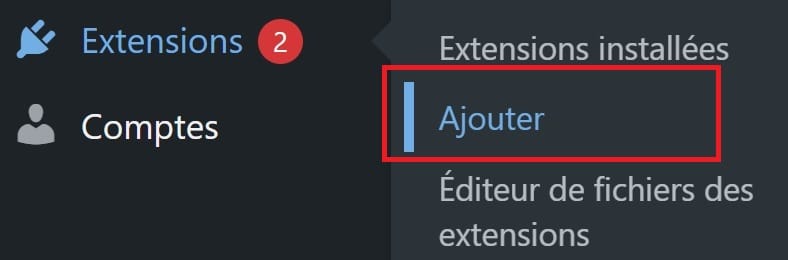
Une fois le plugin zippé sur votre ordinateur, rendez-vous dans votre tableau de bord WordPress. Imagify s’installe comme n’importe quelle autre extension : ouvrez l’onglet Extensions > Ajouter

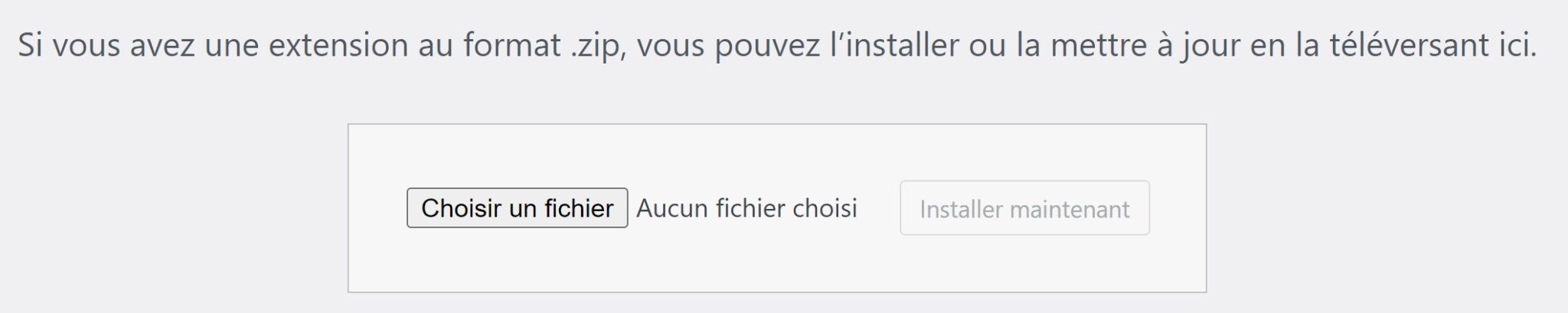
Dans la fenêtre qui s’ouvre, on vous propose de téléverser l’extension que vous avez téléchargée précédemment . Cliquez sur “Téléverser une extension” :

Vous pouvez ensuite presser le bouton “Choisir un fichier”.

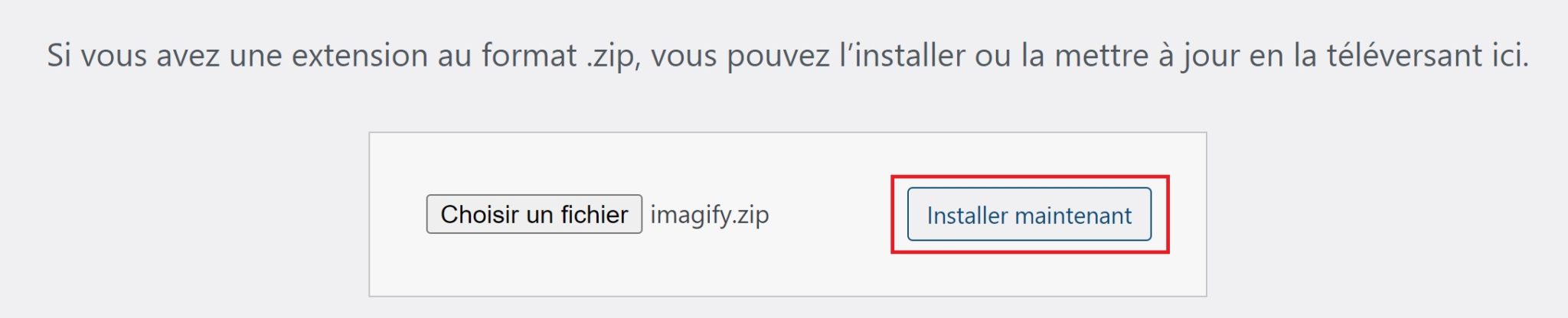
Depuis la fenêtre d’exploration qui vient de s’ouvrir, sélectionnez le plugin zippé sur votre ordinateur, et cliquez sur “Installer maintenant”.

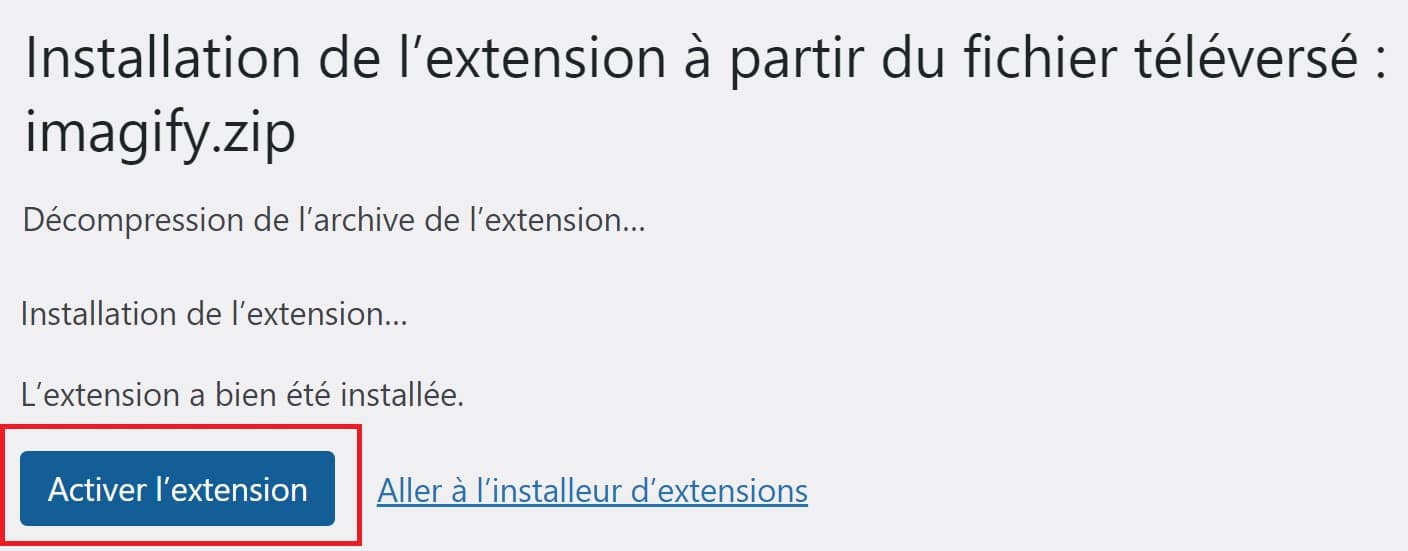
Le plugin est en cours d’installation ! Une fois que votre page est rechargée, vous n’avez plus qu’à l’activer en cliquant sur le bouton “Activer l’extension” :

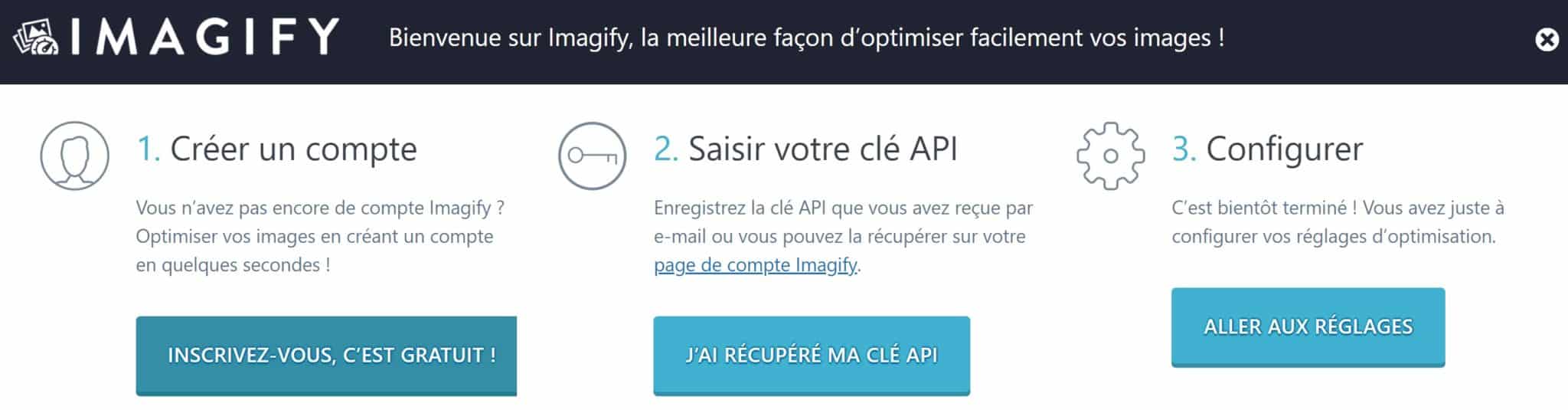
Imagify est presque prêt à optimiser vos images ! Il faut encore créer un compte sur le site et le lier au vôtre, comme l’indique le récapitulatif qui s’affiche à votre écran. Nous allons suivre ces étapes ensemble :

Créer un compte Imagify et le lier à son site WordPress
Pour commencer, il faut créer un compte. C’est gratuit ! Imagify vous permettra, avec ce compte gratuit, d’optimiser jusqu’à 20MB de photos par mois. C’est tout à fait suffisant pour commencer (puis, vous pouvez les optimiser au fur et à mesure le mois suivant).
Pour ceux qui ont beaucoup d’images et/ou qui préfèrent utiliser l’outil sans limitation, vous pouvez également opter pour sa formule payante à 9,99€/mois.
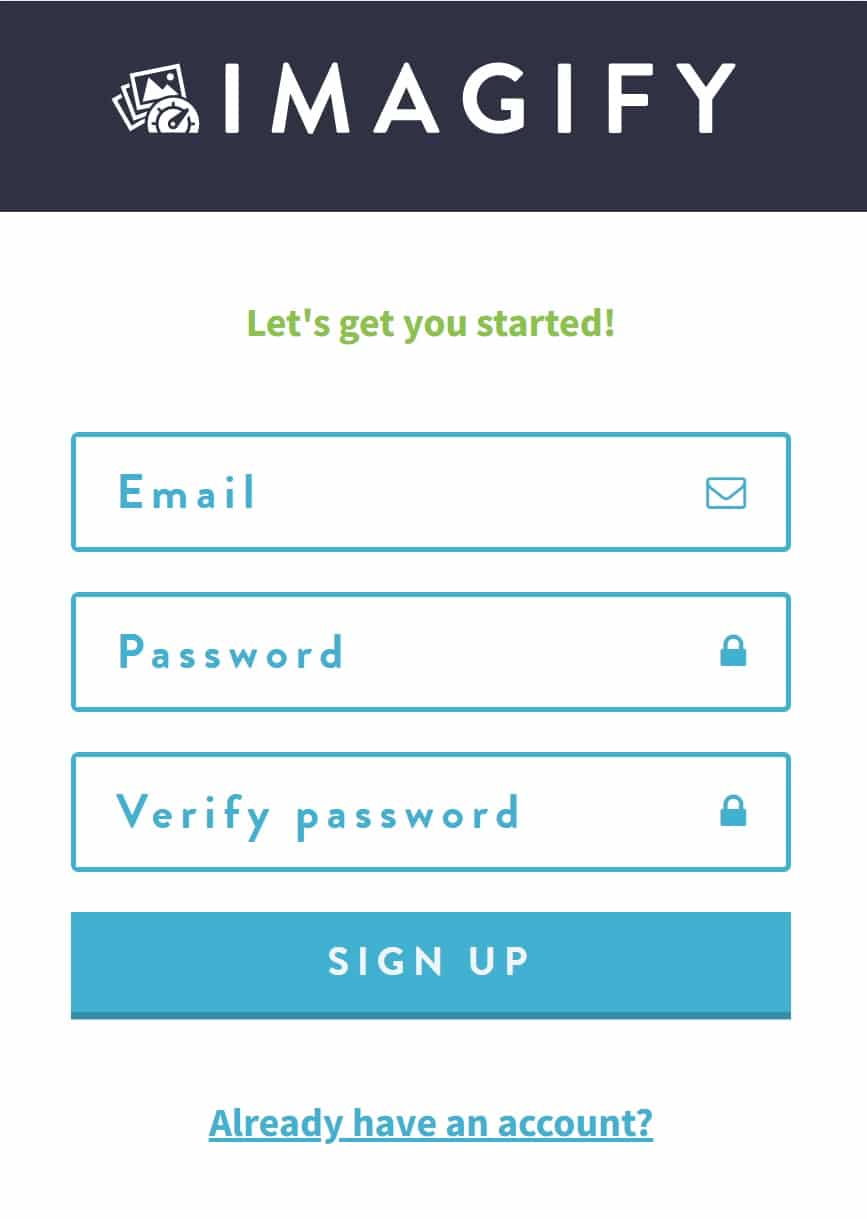
Remplissez tout d’abord le formulaire, et cliquez sur “Sign Up”.

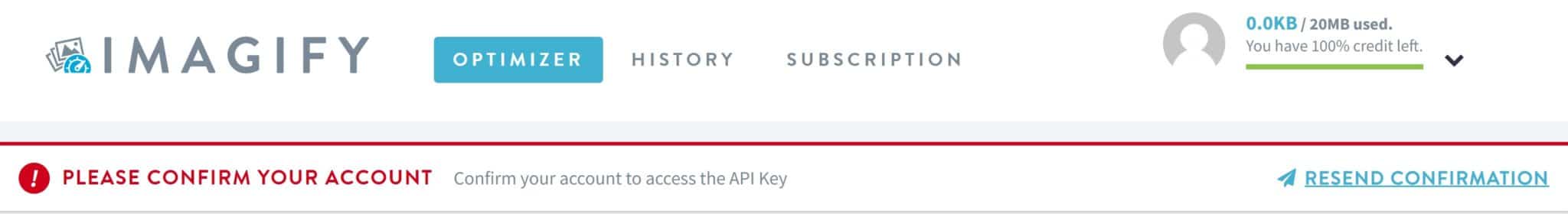
La page se recharge et vous informe que vous avez reçu un lien par email. Ouvrez votre boîte mail et cliquez sur le lien de confirmation que vous a envoyé Imagify. Pensez à vérifier vos spams si vous ne voyez rien. Vous pouvez cliquer sur le bouton “Resend confirmation” pour renvoyer un mail si vous ne voyez toujours rien.

Ouvrez l’email et cliquez sur le lien de confirmation :


Votre compte est créé et activé !
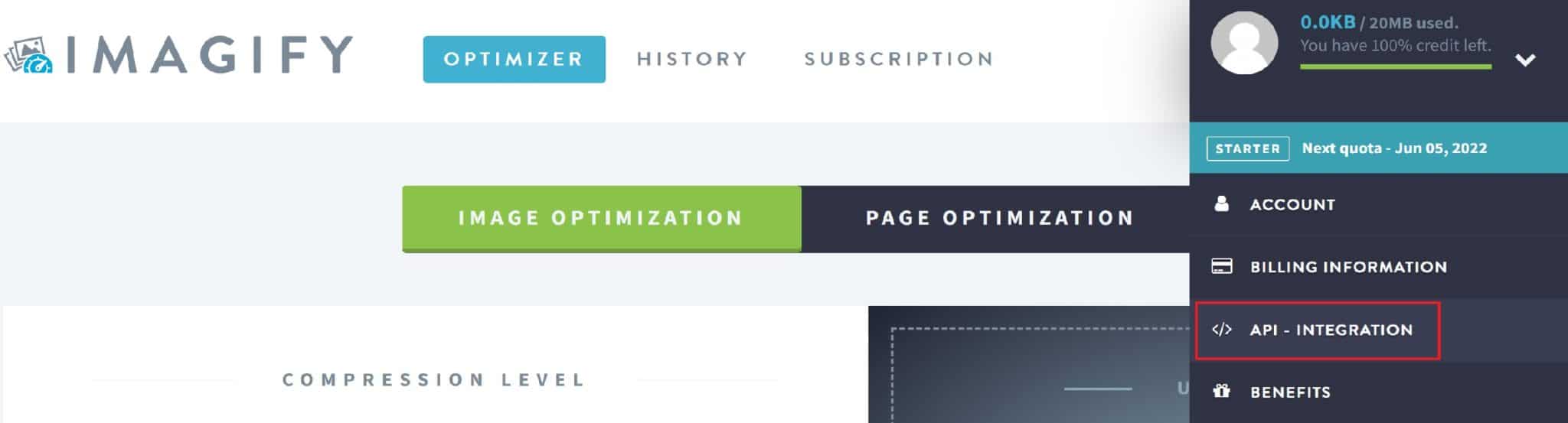
Restez sur la fenêtre que vous venez d’ouvrir en cliquant sur le lien d’activation. Pour récupérer votre clé API, vous devez ouvrir le menu en survolant votre espace membre en haut à droite de votre écran :

Une fois fait, le menu se dévoile. Cliquez sur “Api – Integration” :

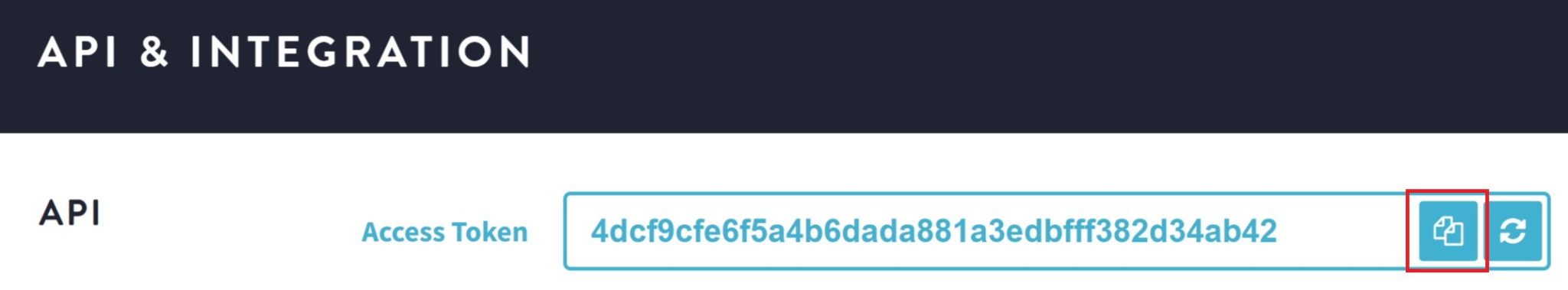
Vous n’avez plus qu’à copier la clé Api (Access Token), et à retourner sur votre tableau de bord WordPress.

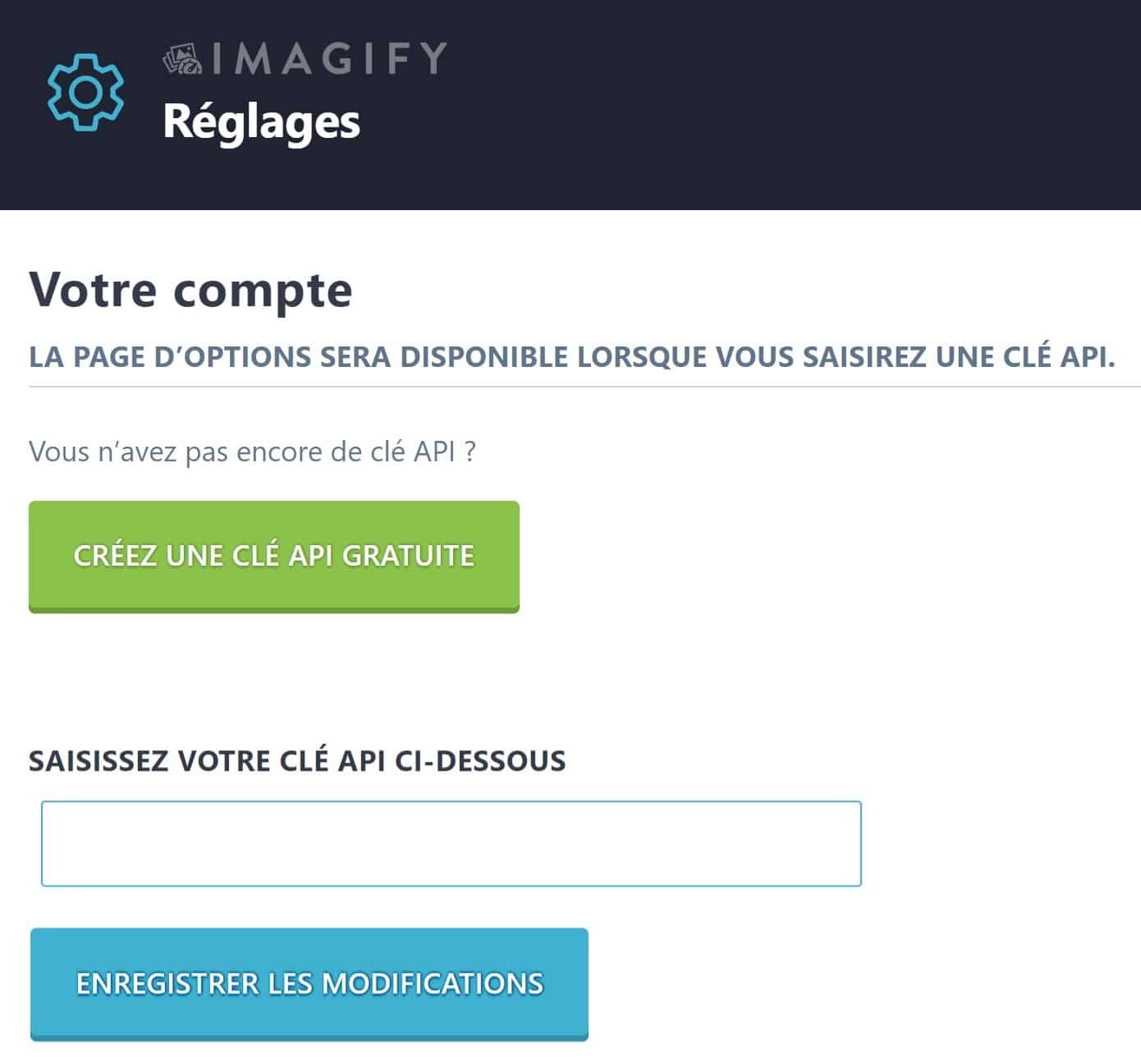
Survolez l’onglet “Imagify” en haut et cliquez sur “Réglages”. Une fenêtre apparaît. Copiez la clé API dans le champ prévu à cet effet et cliquez sur “Enregistrer les modifications”.


Votre compte Imagify est enfin lié à votre site WordPress ! Une pop-up apparaît. Vous pouvez cliquer sur “OK” pour accéder aux paramètres. Nous allons à présent passer à la partie la plus intéressante : les réglages du plugin !
Configurer Imagify pour WordPress
L’extension Imagify vous permet d’automatiser l’optimisation de vos images : c’est à dire qu’une fois vos réglages définis, vos images seront automatiquement redimensionnées, compressées, converties et optimisées dès leur téléversement sur le site. Un gain de temps précieux pour un gain de place assuré !
Réglages généraux
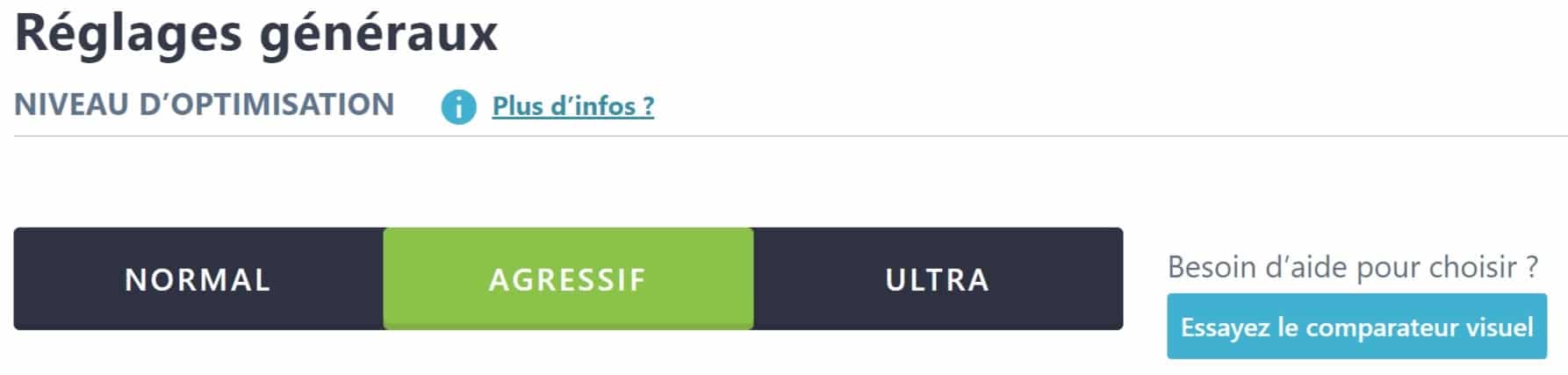
Niveau d'optimisation

C’est à cet endroit que vous pouvez choisir votre niveau de compression. Imagify en propose 3 :
Normal
C'est le niveau de compression le plus bas. Aucun changement ne sera visible sur vos images si vous choisissez ce mode. Cependant, vous pouvez économiser encore plus de place en choisissant un niveau de compression "Agressif" ou "Ultra".
Agressif
Le niveau "Agressif" est un niveau de compression intermédiaire. Il permet de réduire davantage le poids de vos images que le niveau "Normal". Avec ce mode, la perte de qualité de vos images n'est pas visible à l'oeil nu.
Ultra
Ce niveau applique toutes les optimisations possible et permet d'obtenir un gain de place maximal. Il peut cependant dégrader légèrement le visuel de vos images.
Nous vous recommandons d’utiliser un niveau d’optimisation “Agressif” ou “Ultra”, pour réduire le poids de vos images au maximum. Si vous êtes photographe, ou si la qualité de vos images est cruciale, optez pour un niveau de compression “Agressif”.
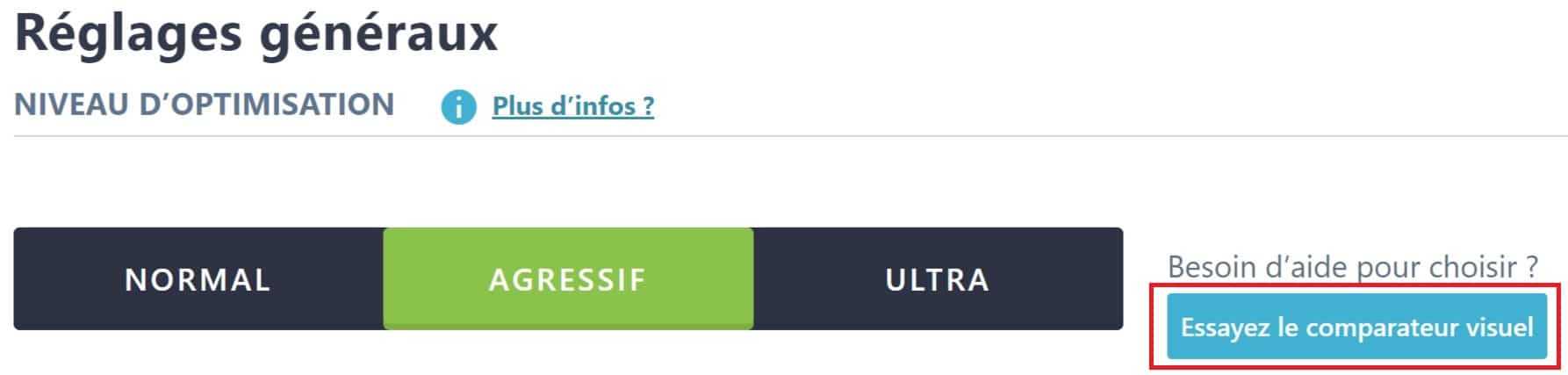
Dans tous les cas, vous pouvez utiliser le comparateur visuel pour voir la différence sur le rendu d’une image en cliquant sur le bouton correspond :

N’hésitez pas à faire des tests pour sélectionner le meilleur choix en fonction de vos besoins et de votre sensibilité ! Sachez également que vous pourrez toujours changer le niveau d’optimisation au niveau individuel : si vous constatez qu’une image importante est légèrement dégradée par la compression, mais que vous souhaitez conserver un certain niveau pour l’ensemble des images, vous pourrez choisir un niveau d’optimisation moins important et procéder à une ré-optimisation de la photo en question directement depuis la médiathèque.
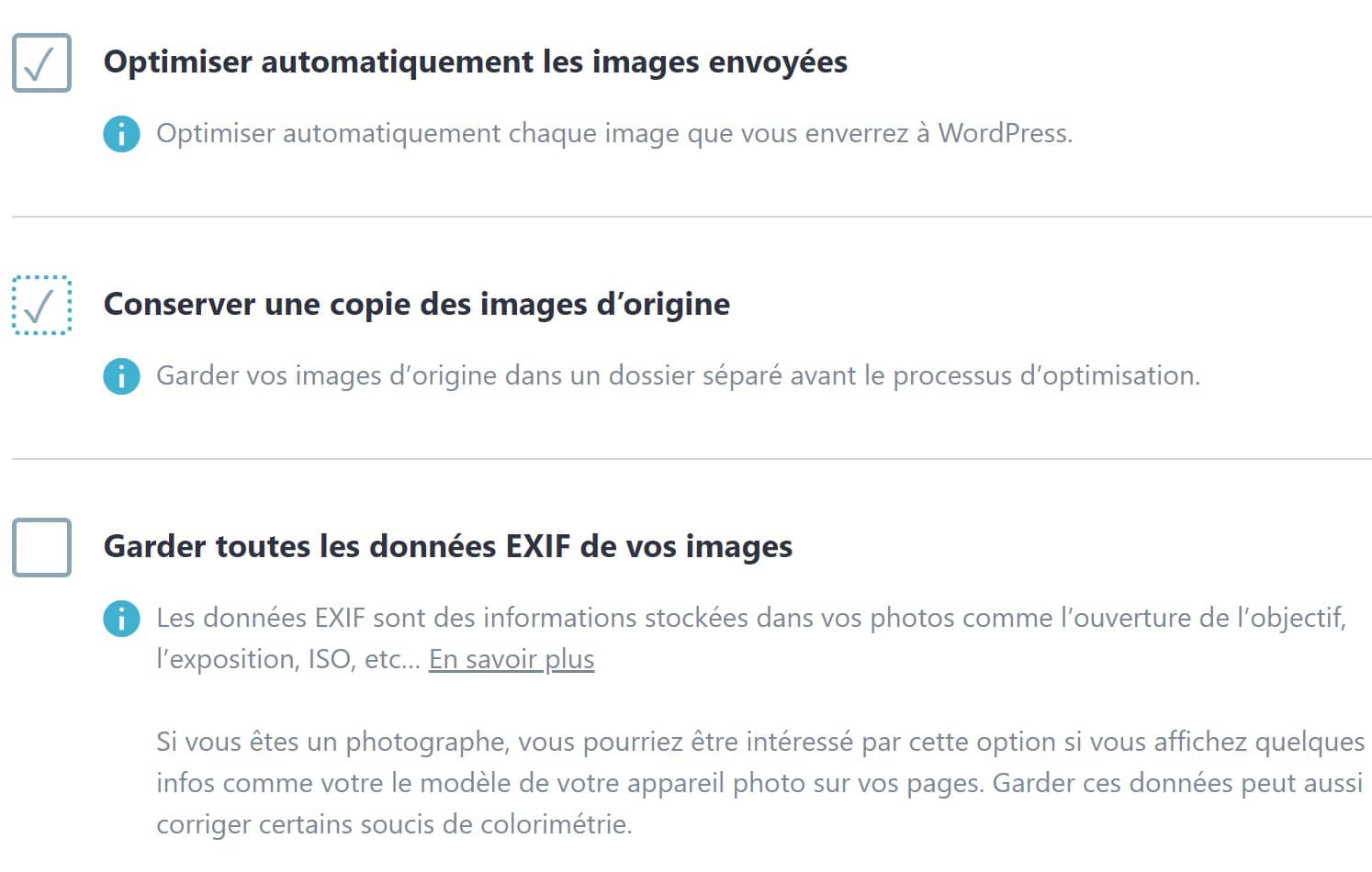
Dans les réglages suivants (voir la capture d’écran ci-dessous), Imagify vous propose 3 options que vous êtes libre de cocher ou non en fonction de vos besoins :

Optimiser automatiquement les images envoyées
Cette option est cochée par défaut. Elle autorise Imagify à faire un travail d'optimisation sur toute image téléversée sur le site, et ce de façon automatique. C'est une option très pratique qui vous évite d'avoir à réaliser une action supplémentaire (et de devoir y penser à chaque fois !) chaque fois que vous ajoutez une image sur votre site. C'est aussi un peu le but de ce plugin 😉 A moins que vous n'ayez des besoins particuliers, ou que la plupart de vos images soient optimisées en amont, nous vous recommandons de laisser cette option cochée.
Conserver une copie des images d'origine
Cette option vous permet de conserver vos images d'origine sur le serveur dans un dossier séparé. Cela peut être pratique si vous souhaitez réoptimiser une image par la suite dans un autre niveau, ou bien si vous souhaitez restaurer la version originale. Cela n'impacte pas directement les performances du site car ce dernier charge et affiche une version optimisée de vos images ; cependant, les images originales restent stockées sur votre serveur. Elles vont donc y occuper de la place, d'autant plus si elles sont grandes et lourdes. Afin de ne pas saturer l'espace disque de votre hébergement, nous vous recommandons donc d'économiser ses ressources en laissant cette option décochée. Conservez plutôt la version originale de vos images sur votre ordinateur ou dans le cloud pour la retéléverser sur le site au besoin.
Garder toutes les données EXIF de vos images
Il faut savoir que les photos prises par voie numérique stockent des données qui sont directement incorporées au fichier de l'image. On les appellent les données EXIF ; il s'agit d'informations diverses, telles que : la date et l'heure à laquelle a été prise la photo, les réglages de l'appareil avec lequel a été prise la photo, des informations de localisation dans le cas où l'appareil est connecté à un système GPS, une description et des informations sur les droits d'auteur, etc. Il peut être intéressant de conserver ces données dans certains cas (par exemple, pour les photographes, comme le mentionne Imagify, car cela permet de connaître le modèle de l'appareil, ses réglages, etc.) Conserver ces données peut aussi corriger certains soucis de colorimétrie. A moins d'avoir ces besoins particuliers, nous vous recommandons de laisser cette option décochée.
Optimisation
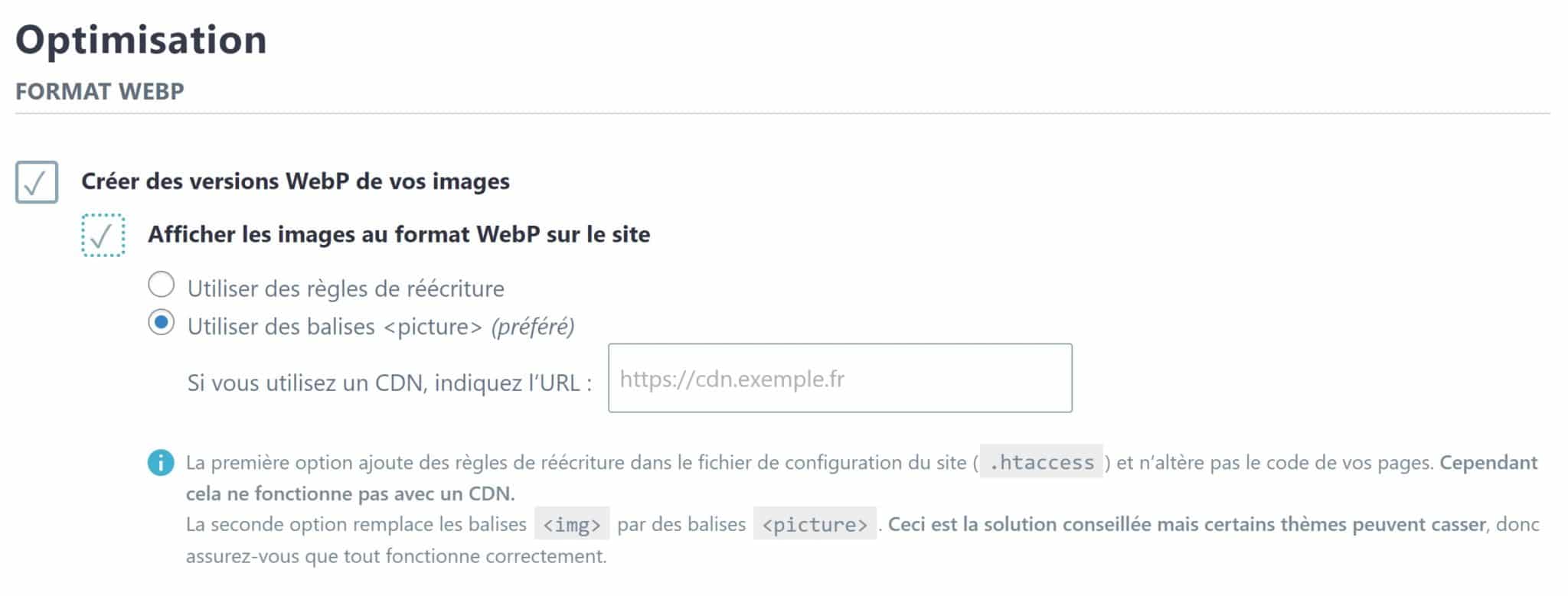
Format WebP

Le format WebP est un format d’image créé par Google dans le but de remplacer les autres formats (.jpeg, .gif, .png, etc.). Il permet de réduire le poids d’environ 30% tout en conservant une bonne qualité d’image. L’objectif est bien sûr de gagner en performance et de réduire le chargement des pages.
Nous n’allons pas nous étaler à ce sujet dans cet article, mais si vous souhaitez découvrir ce format plus en détails, nous vous recommandons la lecture du blog d’Anthe Design :
Créer des versions WebP de vos images
Cocher cette option (ainsi que l'option d'affichage) vous permettra de compresser ENCORE plus vos images pour gagner davantage en performance. Une attention qui fera plaisir à Google Pagespeed, à n'en pas douter. La qualité des images n'est pas altérée. Sachez toutefois que cette option consomme votre crédit Imagify (si vous utilisez la version gratuite). Laissez l'option "Utiliser des balises " cochée par défaut, sauf si, comme indiqué par Imagify, vous constatez que l'activation de cette option n'est pas prise en charge par votre thème.
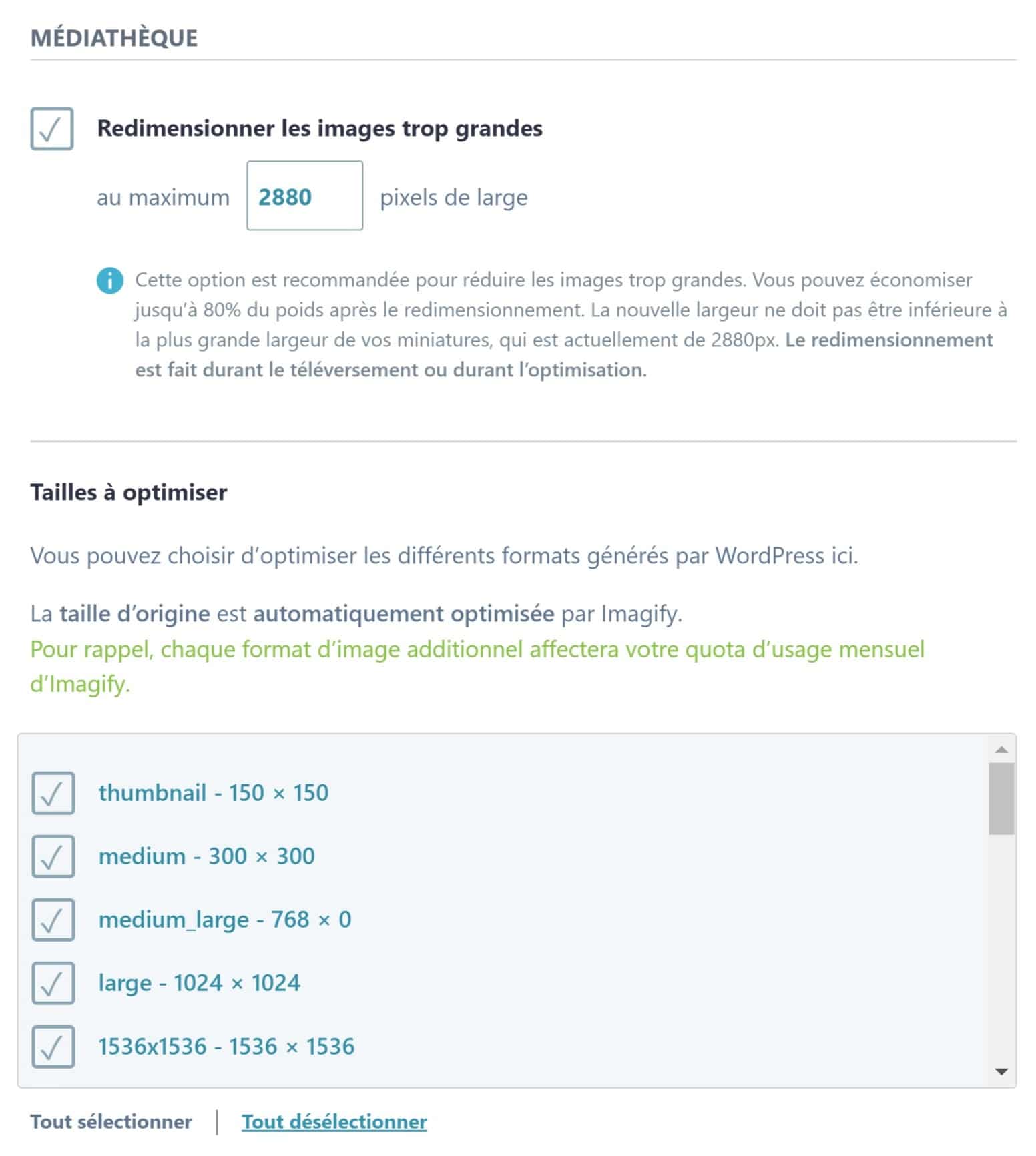
Médiathèque

Redimensionner les images trop grandes
Cocher cette option autorise Imagify à redimensionner toutes les images téléversées de façon automatique. Nous vous recommandons de cocher cette option et de renseigner la valeur minimale (2880px). De cette façon, aucune image sur votre site ne pourra être plus large, ce qui est suffisant pour s'afficher correctement sur la plupart des écrans.
Tailles à optimiser
Votre thème, WooCommerce et certains autres plugins utilisent différentes tailles d'image pour le rendu visuel de votre site. Imagify détecte ces différents formats et vous donne la possibilité de les optimiser ou pas. Même si cela consomme du crédit Imagify, nous vous recommandons de tout laisser coché (surtout si vous ne savez pas exactement quels formats sont affichés sur votre site).
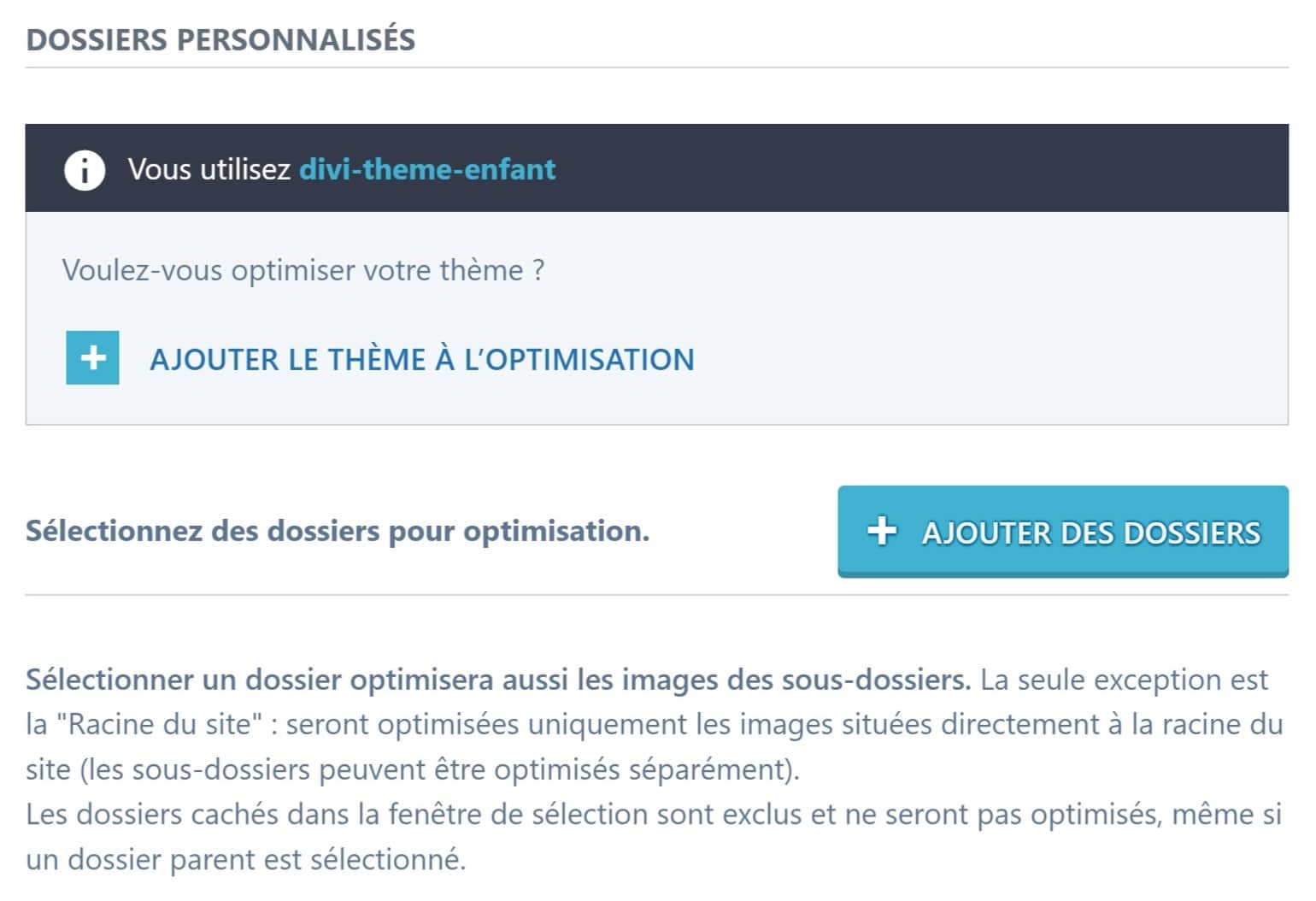
Dossiers personnalisés

Cette étape de configuration propose 2 options :
Ajouter le thème à l'optimisation
Cette option vous permettra d'optimiser toutes les images incluses et utilisées par votre thème (les images par défaut, les images de fond, etc.) Il peut être pertinent d'ajouter votre thème à ce réglage.
Ajouter des dossiers
Par défaut, les images téléversées directement sur votre site se rangent dans le dossier wp-content > uploads. Cette option vous permet de sélectionner d'autres dossiers qui contiendraient des images affichées sur votre site. Cette option est plutôt réservée aux utilisateurs avancés.
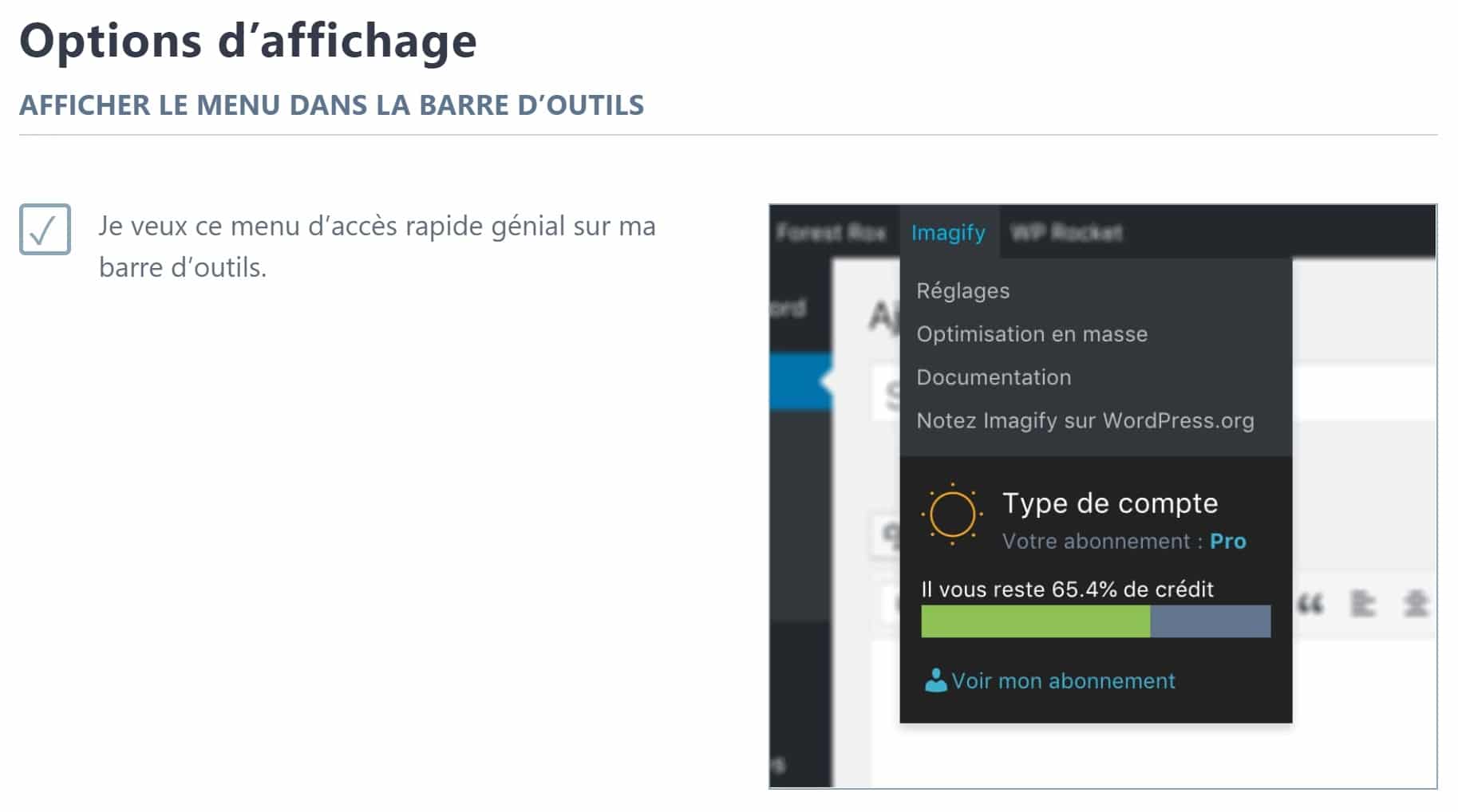
Options d'affichage

Je veux ce menu d'accès rapide génial sur ma barre d'outils
Cette option n'a aucune incidence sur l'optimisation de vos images et sur la performance de votre site. C'est une simple option d'affichage consacrée à l'expérience utilisateur. Elle vous permet d'afficher un menu Imagify (avec un aperçu du crédit consommé si vous utilisé la version gratuite) dans la barre d'outils de votre site (en haut de page) pour y accéder plus rapidement.

Vous avez terminé vos réglages ? Il est temps de les enregistrer ! Si c’est la première fois que vous utilisez Imagify, vous pouvez cliquer sur le bouton “Enregistrer & aller à l’optimisation en masse” pour commencer le travail d’optimisation.

C’est parti !
Optimisation en masse
Vous pouvez également retrouver cette page depuis le menu Médias > Optimisation en masse. C’est ici que vous allez pouvoir traiter toutes les images déjà présentes sur votre site et procéder à leur optimisation. Il suffit d’un clic bouton, et Imagify fait tout le boulot en fonction des réglages définis précédemment 😉
Par défaut, Imagify optimise toutes les images contenues dans votre médiathèque. La case est déjà cochée, il n’y a rien à faire à part vous rendre tout en bas de cette page et lancer l’optimisation en cliquant sur le bouton “Imagif’em all !” (“Imagifiez les toutes !”).

L’optimisation démarre et s’arrête lorsque le plugin a terminé ou que le crédit est épuisé. Quand c’est le cas et qu’il vous reste des images à optimiser, pensez à relancer une optimisation le mois suivant (en vous mettant une alerte par exemple), pour optimiser les photos manquantes avec le nouveau crédit.
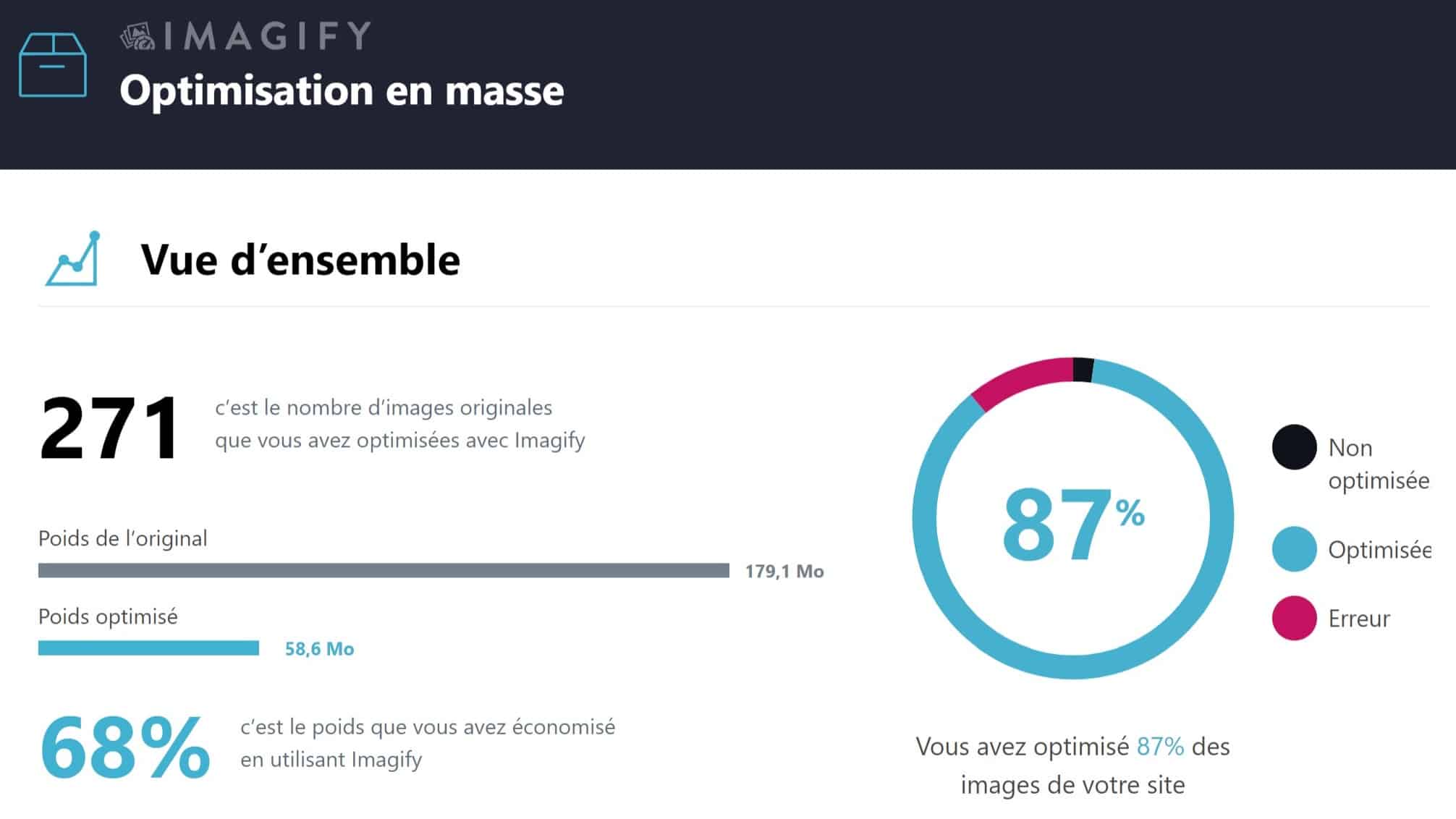
Vue d'ensemble
En haut de la page d’optimisation en masse, se trouve une vue d’ensemble (avec un graphique et des données). Il est très intéressant de consulter cette partie après une optimisation : cela vous permet de vous rendre compte de l’utilité d’Imagify et des économies de place et de ressource que vous avez réalisé grâce à lui.
Le “Poids optimisé” est également un bon indicateur : s’il ne dépasse pas 1Go, c’est que vous gérez très bien de ce côté là ! Bien sûr, si votre site contient beaucoup d’images, il se peut que ce chiffre soit plus important.
Sur WP Zen, Imagify a permis à ce jour de réduire le poids des images de 68%. Autant vous dire qu’on est ravis 😁 !

Optimiser (ou réoptimiser) une image au cas par cas
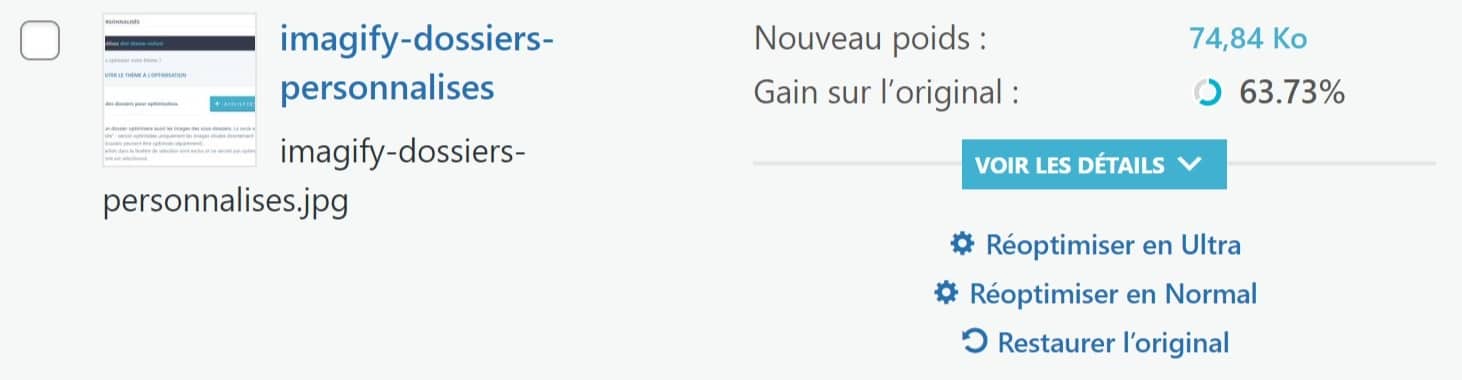
Vous aurez peut-être besoin d’optimiser une image (ou réoptimiser si la qualité ne convient pas) de façon individuelle. Pour cela, rendez-vous dans le menu Médias > Médiathèque. C’est là que vous pouvez retrouver toutes vos images téléversées sur WordPress. Vous verrez que l’activation d’Imagify fait apparaître de nouvelles options dans le tableau des images : sur chaque ligne, vous avez la possibilité d’optimiser, de réoptimiser dans un autre niveau, ou de restaurer l’image originale.

En cliquant sur “voir les détails”, vous obtenez des informations supplémentaires sur votre image et sur son optimisation.
Imagify : les tarifs
Imagify propose actuellement 2 offres (et la possibilité de demander un devis pour des besoins particuliers) :
Starter
C'est l'offre gratuite. Elle permet d'optimiser environ 20MB d'image par mois. Cela correspond à environ 200 images (de taille et de poids raisonnable au départ). Cette offre convient à la plupart des sites.
Infinite
Si vous avez les moyens et beaucoup d'images sur votre site, vous pouvez opter pour la formule Infinite, qui vous permettra d'optimiser vos images sans limitation. L'offre Infinite coûte 9,99$ par mois. Vous pouvez également régler à l'année pour gagner 2 mois de prestation.
Imagify : conclusion
Vous l’aurez compris : chez WP Zen, on est addicts à cette solution qui permet d’alléger un site et de fluidifier sa navigation ! Nous vous recommandons fortement d’utiliser cet outil pour optimiser vos images, mais attention : cela ne vous dispense pas d’effectuer au préalable un travail de redimensionnement, ni de téléverser des images au bon format (des plugins peuvent d’ailleurs vous aider à remplacer vos images ou à changer leur format directement en ligne : c’est le cas d’Enable Media Replace et de JPEG to PNG, par exemple.

5 plugins simples et gratuits pour travailler ses images sur WordPress
Vous avez décidé de retravailler vos images à tous les niveaux ? Vous souhaitez le faire sereinement et directement sur votre site pour gagner du temps ? Découvrez notre article et des plugins qui vous seront sûrement utiles dans cet objectif !
Et vous ? Avez-vous déjà testé Imagify ? Si oui, qu’en pensez-vous ? Comptez-vous vous y mettre ? Préférez-vous optimiser vos images à la main, ou utilisez-vous un concurrent ? Dites-nous tout ! 😉
Auteur/autrice
-
Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Voir toutes les publications
A propos de l'auteur
Derniers articles

Cet article a 2 commentaires
Super article, merci ! 🙂
Merci pour ce partage 😀