Sommaire de l'article
C'est quoi un méga menu, au fait ?
Très bonne question ! Et pour y répondre, rien de plus simple qu’une démonstration en image !
Un menu classique avec Divi
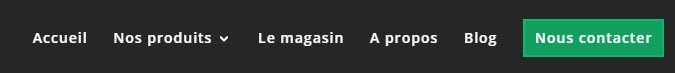
Dans un menu dit “classique”, les sous-menus apparaissent les uns en dessous des autres au survol, comme dans l’exemple ci-dessous :

Un mega menu avec Divi
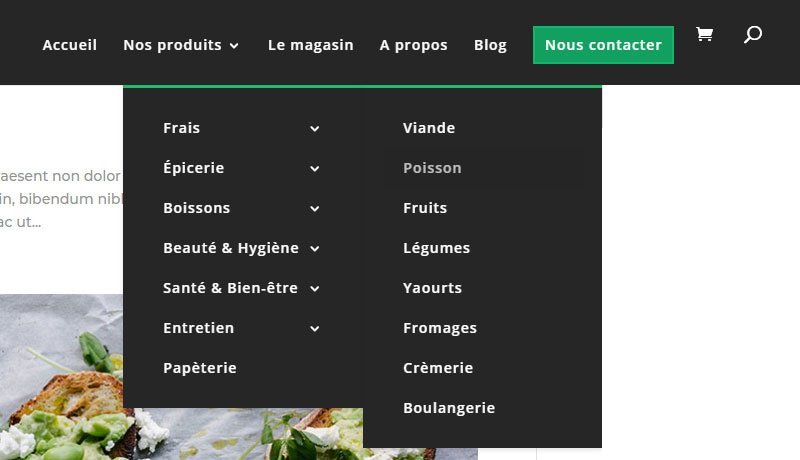
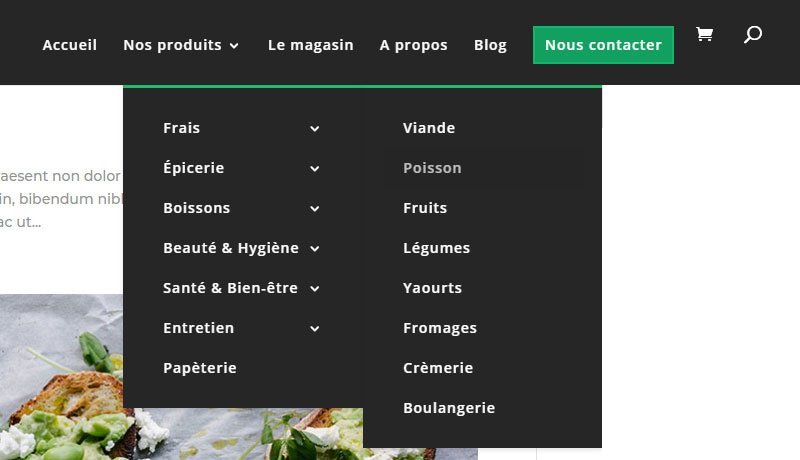
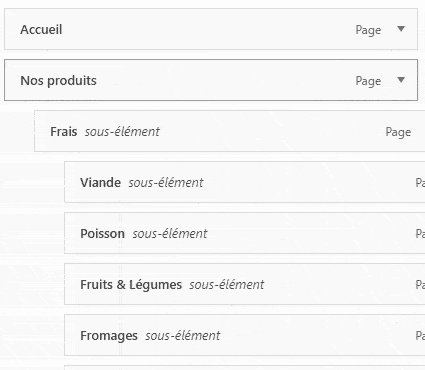
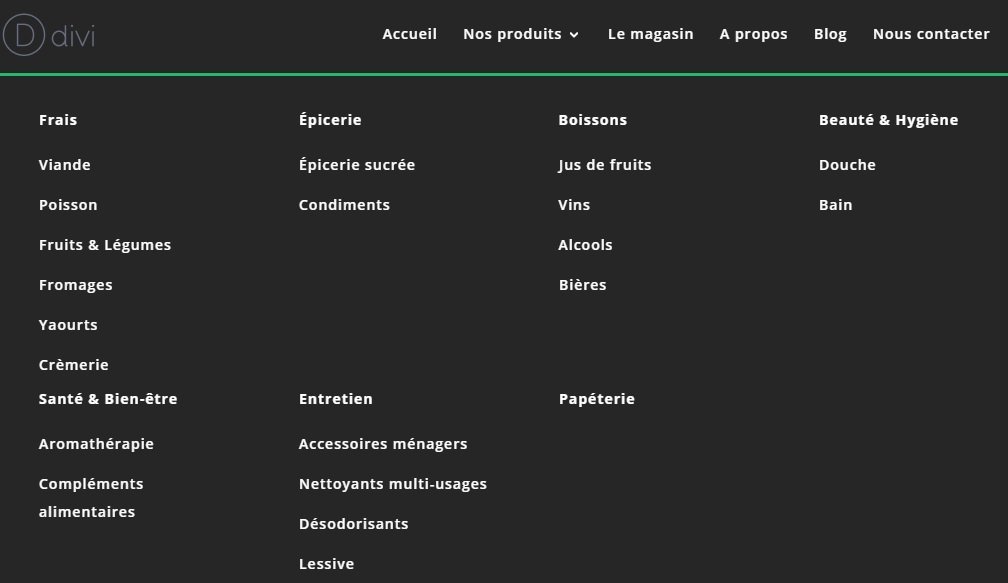
Le même menu qu’au-dessus mais version “Mega Menu“, réalisé avec Divi :

Ici on voit bien que les sous-menus sont rangés les uns à côté des autres et les sous-menus qu’ils contiennent sont positionnés juste en dessous. L’ensemble des sous-menus est visible d’un seul coup d’œil : ici par exemple, pas besoin de repasser la souris sur “Frais” pour voir toutes les catégories que ce sous-menu contient !
Comment intégrer un mega menu à ma barre de navigation
C’est le moment du tutoriel ! Simple, rapide, efficace : je vous invite à vous munir de votre identifiant et de votre mot de passe et à vous connecter à votre tableau de bord wordpress pour commencer.
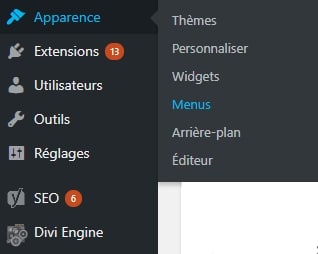
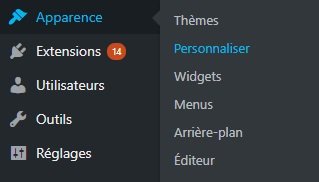
Tout d’abord, rendez-vous dans le menu latéral gauche. Passez votre souris sur l’onglet “Apparence”, puis cliquez sur “Menus” :

Étape 1 : Construire son menu
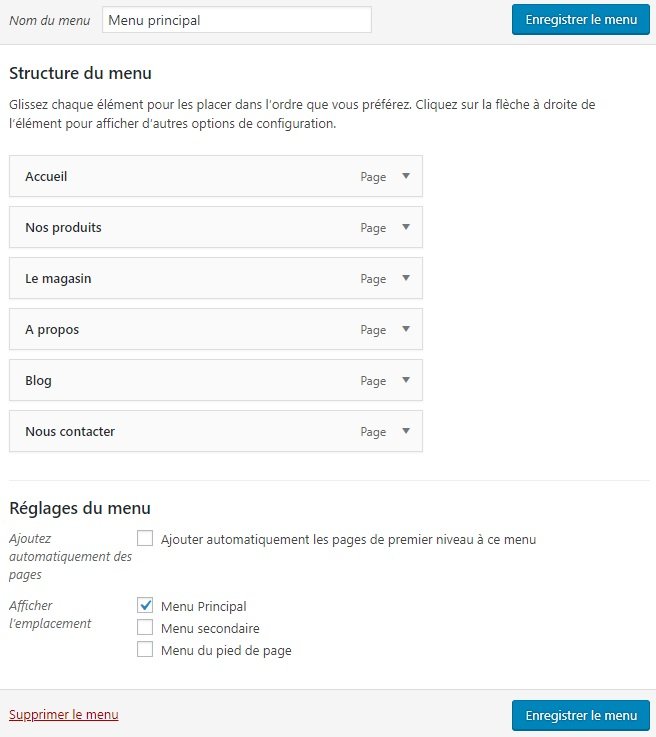
Assurez-vous que vous travaillez bien sur votre Menu Principal (celui que contient votre barre de navigation). Pour cela, il suffit de vérifier que le bon menu est bien sélectionné (et de sélectionner le bon, si ce n’est pas le cas) :

Le mieux est d’avoir réfléchi la hiérarchie du site auparavant. Vous devez savoir comment vous voulez organiser votre menu principal.
Pour construire un menu comme celui présenté plus haut, il faut compter au moins 3 niveaux de liens :
Liens de 1er niveau
Il s’agit des liens de menu principaux, ceux qui sont visibles au premier coup d’œil, et constituent votre “barre de navigation“.

Si ce n’est pas déjà fait, vous pouvez donc ajouter les liens de premier niveau à votre menu.
Ajouter des liens à mon menu wordpress
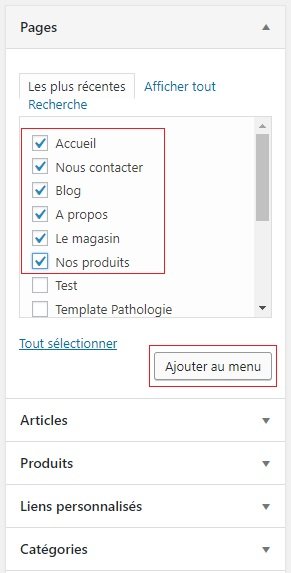
Pour ceux qui ne sauraient pas encore faire, il suffit de sélectionner dans l’encart de gauche les pages (cela peut aussi se faire avec des articles, des catégories, des liens personnalisés, etc.) que vous souhaitez voir apparaître dans votre barre de navigation.

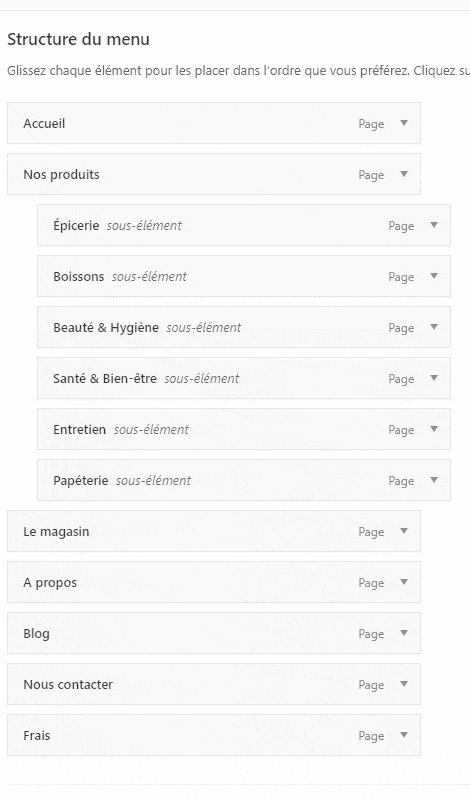
Ici (voir la capture d’écran ci-contre), j’ai coché les 5 pages principales que je veux ajouter à mon menu. Je clique ensuite sur “Ajouter”, et mes pages apparaissent sous forme d’étiquettes dans l’encart de droite (voir la capture d’écran ci-dessous).

Liens de 2ème niveau (sous-menus)
Il s’agit des sous-menus directs. Dans notre exemple, ce sont tous les sous-menus du lien “Nos produits”.

Si ce n’est pas déjà fait, vous pouvez donc ajouter les liens de 2ème niveau à votre menu (si vous ne vous rappelez plus comment ajouter ces liens, je vous invite à remonter légèrement cet article sur le chapitre “Ajouter des liens à mon menu wordpress” ;).
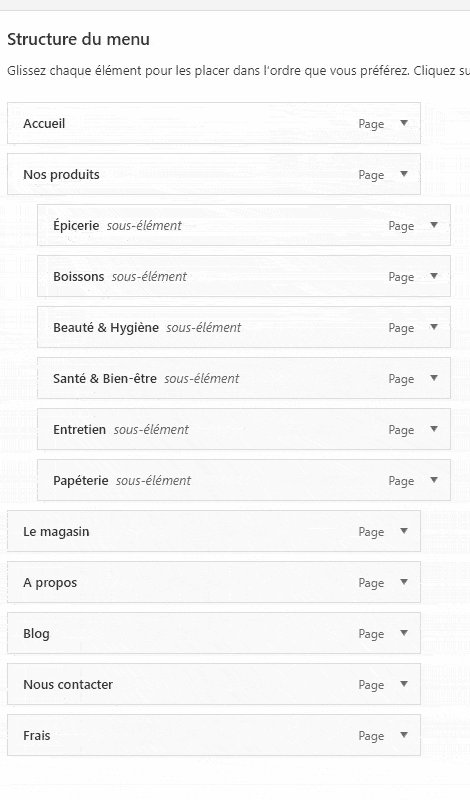
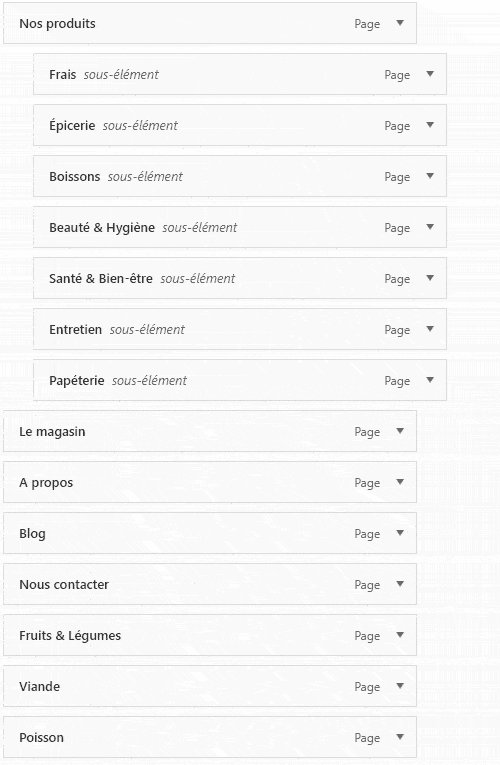
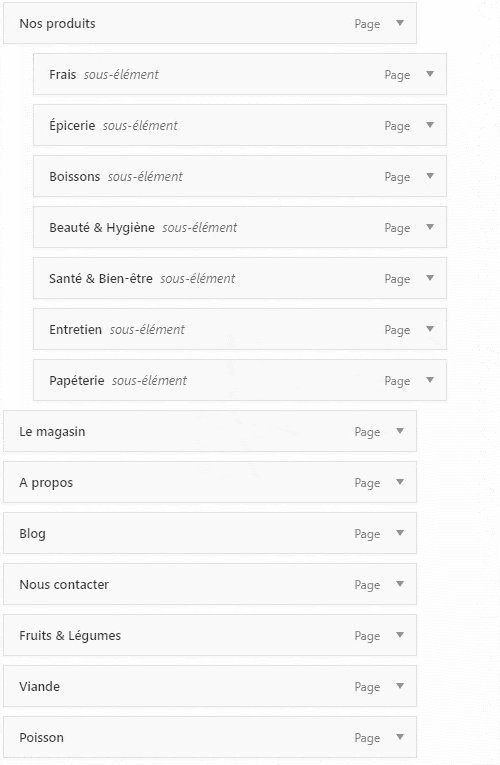
Une fois fait, vous pouvez ranger vos liens de 2ème niveau (qu’on appelle aussi “sous-menus“) sous le lien de 1er niveau auquel ils appartiennent. Pour cela, il suffit de glisser-déposer les étiquettes sous le lien visé en les plaçant légèrement en décalé comme dans la capture d’écran animée ci-dessous :

Enfin, on n’oublie pas d’enregistrer en cliquant sur le bouton bleu “Enregistrer le menu” !
Liens de 3ème niveau (sous-menus)
Il s’agit des sous-menus d’un sous-menu (là, il faut suivre un peu 😉 ). Dans notre exemple, nous allons ajouter tous les liens du sous-menu “Frais”.
Vous pouvez donc vous aussi ajouter les liens de 3ème niveau à votre menu (si vous ne rappelles plus comment ajouter ces liens, je vous invite à remonter légèrement cet article sur le chapitre “Ajouter des liens à mon menu wordpress” 😉 ).
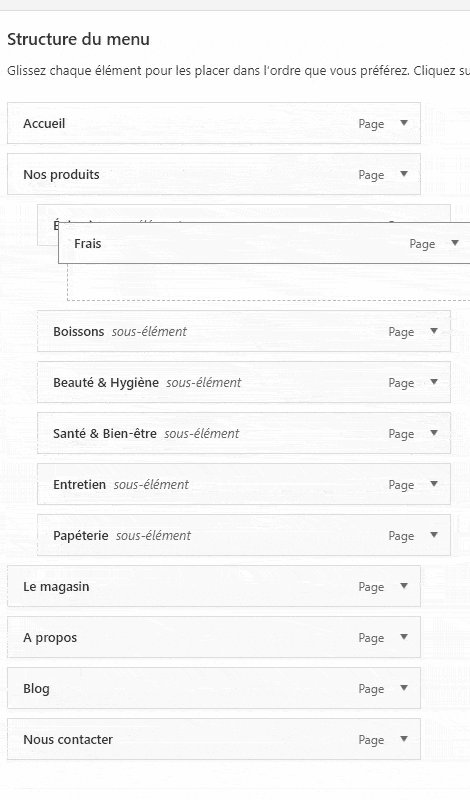
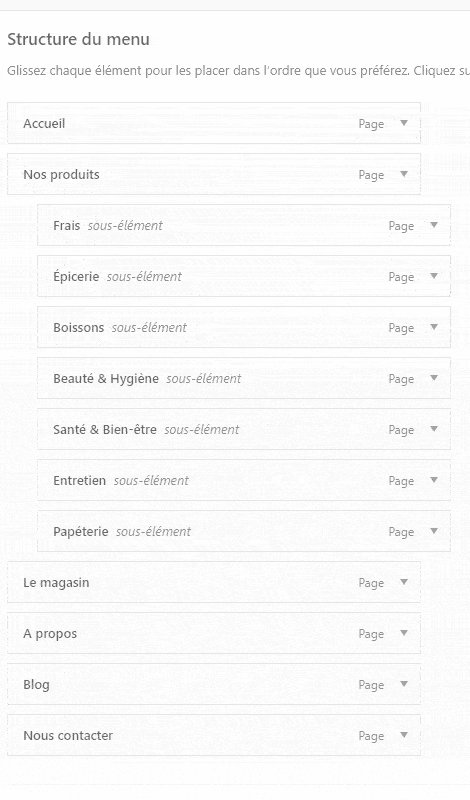
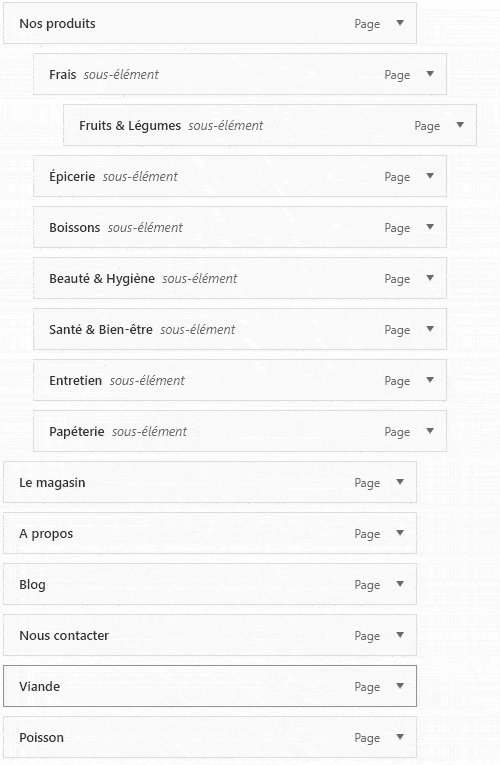
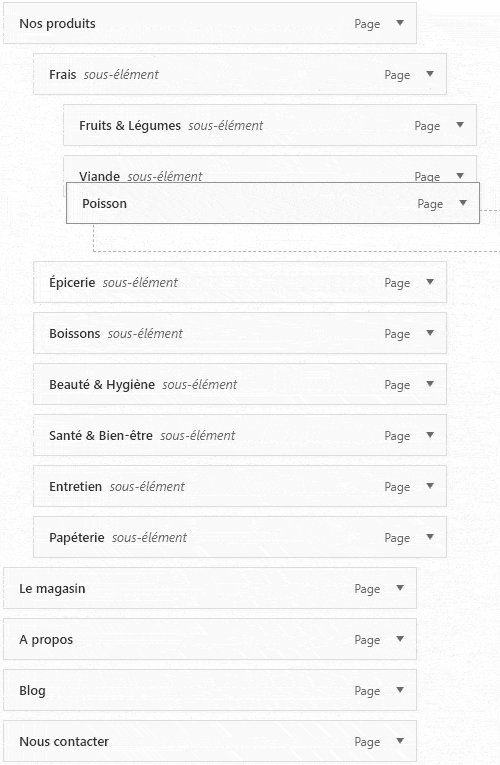
Une fois fait, vous pouvez ranger vos liens de 3ème niveau sous le lien de 2ème niveau auquel ils sont reliés. Pour cela, même opération que précédemment : il suffit de glisser-déposer les étiquettes sous le lien visé en les plaçant légèrement en décalé comme dans la capture d’écran animée ci-dessous :


Étape 2 : Transformer son menu classique en mega menu
Retour dans le tableau de bord wordpress “Apparence > Menu”.
Il va maintenant falloir ajouter une classe css pour indiquer au sous-menu qu’on veut le voir prendre le comportement d’un mega menu.
Surtout pas de panique, c’est un jeu d’enfant 😉
Activer les Classes CSS pour les éléments du menu
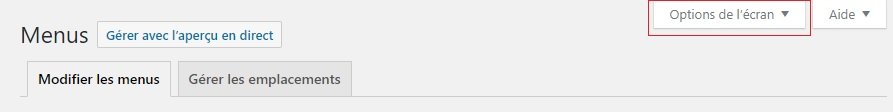
Il faut cependant activer une option qui est masquée par défaut. Pour cela, ouvrez le menu “Options de l’écran” qui se trouve tout en haut de la page :

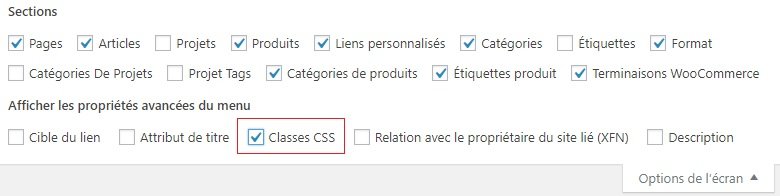
Sous “Afficher les propriétés avancées du menu” se trouve une case à cocher “Classes CSS” Pour activer l’option, il faut la sélectionner :

Ajouter la classe css "mega-menu"
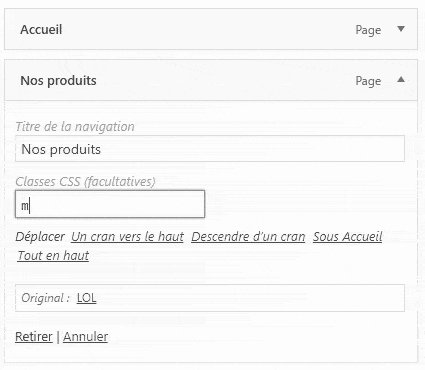
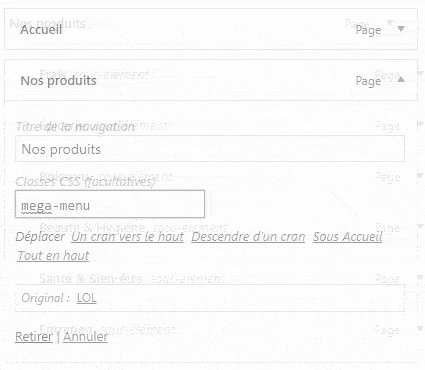
Maintenant, il n’y a plus qu’à ajouter la classe CSS “mega-menu” aux liens de 2ème niveau pour leur indiquer qu’ils doivent se comporter comme des mega menus. Dans notre exemple, on ajoute la classe sur l’élement “Nos produits” (puis sur tous les liens de 2ème niveau qui contiennent des sous-menus) : on clique sur la petite flèche en haut à gauche de l’étiquette pour afficher les options de l’élément, et on remplit le champ “Classes css” :

On n’oublie pas d’enregistrer en cliquant sur le bouton “Enregistrer le menu“.
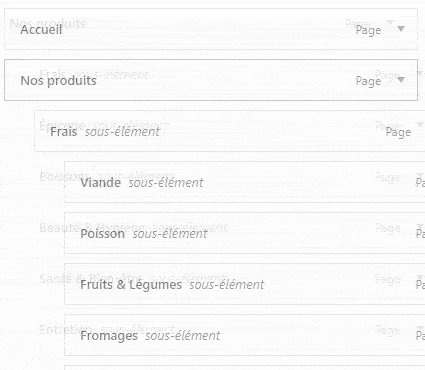
On peut maintenant admirer le résultat sur une page du site 😉

Notre mega menu est là ! On peut l’embellir encore plus en rajoutant un peu de CSS, histoire de rendre les liens de 2ème niveau plus visibles et d’espacer un peu tout ça 🙂
Bonus : un peu de CSS pour embellir son mega menu
Retour dans le tableau de bord wordpress : “Apparence > Personnaliser”.

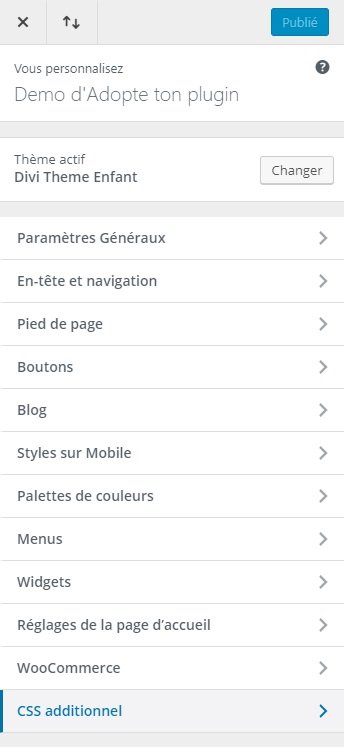
On atterit sur la page de personnalisation du thème. On veut ajouter un peu de CSS, il faut donc se rendre dans l’onglet “CSS Additionnel” qui se situe tout en bas du menu :

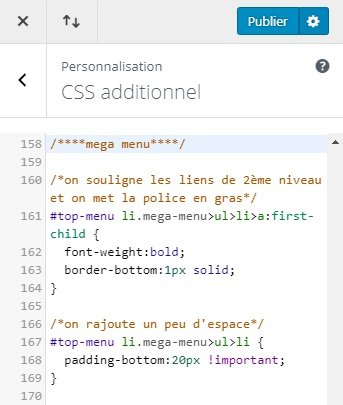
Copiez-collez le CSS suivant dans la partie appropriée, puis cliquez sur “Publier” tout en haut :
/****mega menu****/
/*on souligne les liens de 2ème niveau et on met la police en gras*/
#top-menu li.mega-menu>ul>li>a:first-child {
font-weight:bold;
border-bottom:1px solid;
}
/*on rajoute un peu d'espace*/
#top-menu li.mega-menu>ul>li {
padding-bottom:20px !important;
} 
Vous pouvez enfin admirer le résultat final sur votre site :

Bravo : vous savez désormais comment créer un mega menu avec Divi
Et voilà ! Ce n’était pas si compliqué 😀 Vous pouvez maintenant créer de beaux menus pratiques pour vos visiteurs. Amusez-vous bien ! 😉
Auteur/autrice
-
Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Voir toutes les publications
A propos de l'auteur
Derniers articles


Cet article a 2 commentaires
Super intégration, merci c’est simple et beau !
En revanche, auriez-vous quelque chose pour l’inté en format mobile ? On se retrouve avec des sous onglets trop nombreux si on les accumule.
Bonjour,
Cela fait plus d’un an que j’ai installé le Divi méga-menu sur mon site via les classes CSS ainsi que ‘l’embellissement” que vous avez proposé par copier-coller de votre CSS additionnel et cela marche très bien.
Sur mon écran de PC, j’ai 3 niveaux qui fonctionnent parfaitement :
Niveau 1 : titre de l’onglet, non cliquable équivalent à “Nos produits”
Niveau 2 ; sous-titre équivalent à “Frais”, non cliquable
Niveau 3 : titres des pages équivalents à “Viande, Poisson, etc., cliquable avec ouverture sur les différentes pages
Sur le smartphone :
Les 3 Niveaux sont cliquables et affichent systématiquement la dernière page visitée. Est-ce normal ?
A l’affichage les 3 niveaux sont bien décalés mais rien ne distingue les cliquables des non cliquables.
Merci beaucoup pour le tuto du Méga-menu qui m’a été très utile et dans l’attente de votre réponse pour le reste.
Daniel