5 plugins simples et gratuits pour travailler ses images sur WordPress

Sommaire de l'article
Parmi les nombreuses fonctionnalités qu’offre WordPress, se trouve l’intégration et la gestion de médias. Grâce à sa bibliothèque, il est possible de téléverser des médias dont des images sur votre site et de les intégrer facilement à vos pages et vos articles. Néanmoins, certaines manipulations peuvent s’avérer fastidieuses (comme remplacer une image par une autre, par exemple), et plus encore lorsque l’on possède un site qui contient beaucoup d’images. Que ce soit votre cas ou non, nous avons regroupé dans cet article 5 plugins simples et gratuits qui facilitent le traitement des images sur WordPress :
- Enable Media Replace : pour remplacer une image par une autre
- Phoenix Media Rename : pour renommer un fichier (ne passez pas à côté : cela servira votre référencement 😉 !)
- WordPress Media Library Helper : pour modifier la légende, le texter alternatif et la description des images par lot (utile au référencement une fois de plus)
- Regenerate Thumbnails : pour régénérer les miniatures d’images
- FileBird : pour organiser vos images
Remplacer des images sur WordPress avec Enable Media Replace
Quel utilisateur du célèbre CMS wordPress n’a jamais eu à remplacer une image sur son site ?
Pour cela, il faut d’abord supprimer l’image que l’on veut remplacer, renommer la nouvelle à l’identique de l’ancienne, et l’uploader dans la bibliothèque. Un travail qui peut s’avérer fastidieux lorsque l’on a, non pas une, mais plusieurs images à remplacer !
Heureusement, il existe un plugin gratuit pour se faciliter la vie : Enable Media Replace.
Si vous avez des images (ou autres médias de la bibliothèque) à remplacer sur votre site wordPress, ce plugin léger et simple d’utilisation est idéal : vous pouvez l’installer, l’activer, remplacer vos images et le supprimer une fois que vous avez fini de l’utiliser ! Aucun impact sur les performances de votre site, et du temps gagné : vous allez l’adorer !
Comment utiliser le plugin Enable Media Replace ?
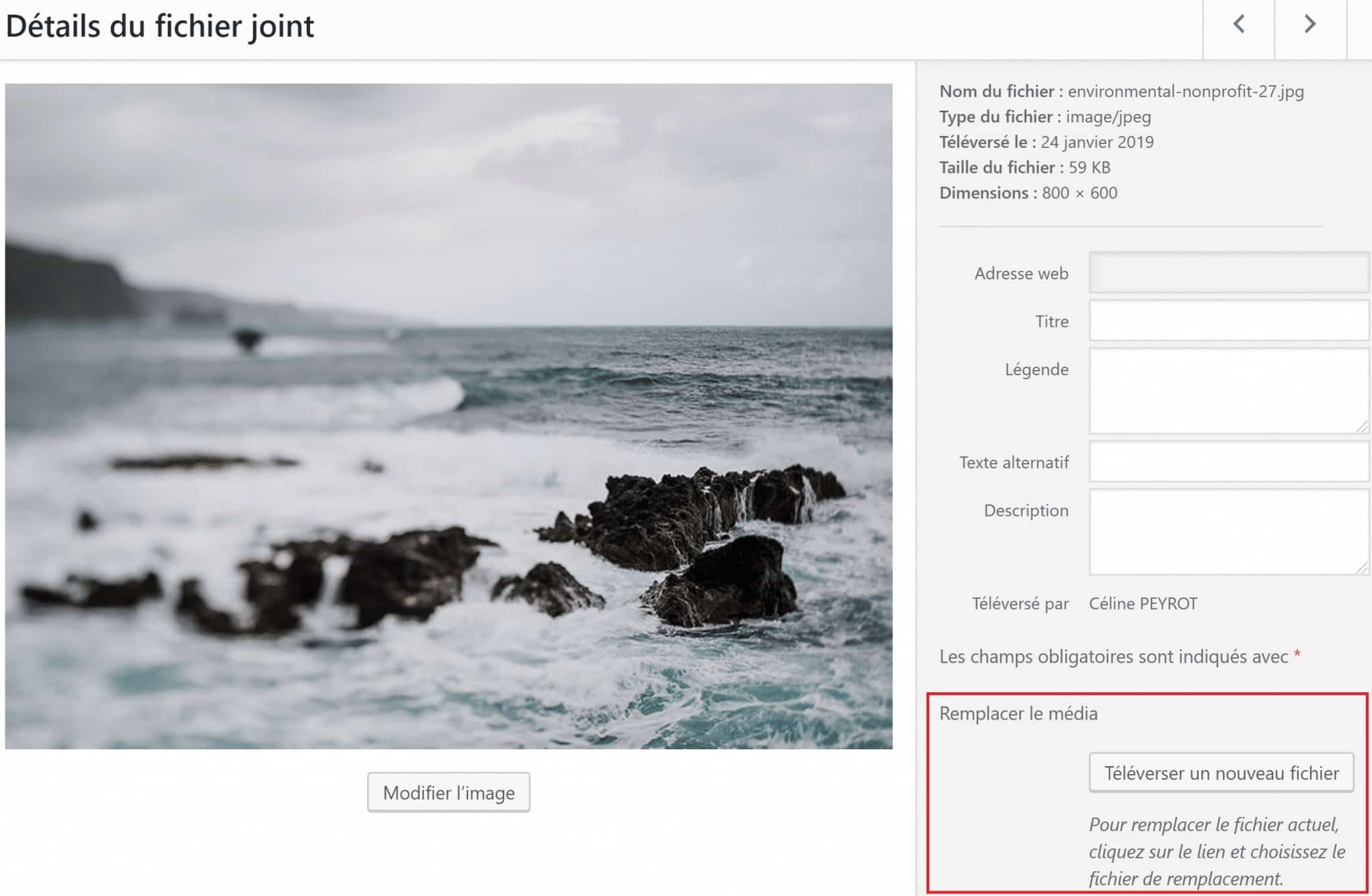
Une fois le plugin Enable Media Replace installé et activé sur votre site WordPress, il suffit de se rendre dans la bibliothèque de médias et de cliquer sur l’image (la video, ou le fichier) à remplacer. Dans la fenêtre qui s’ouvre, un nouveau bouton apparaît en bas à droite, sous les informations du média, comme sur la capture d’écran ci-dessous :

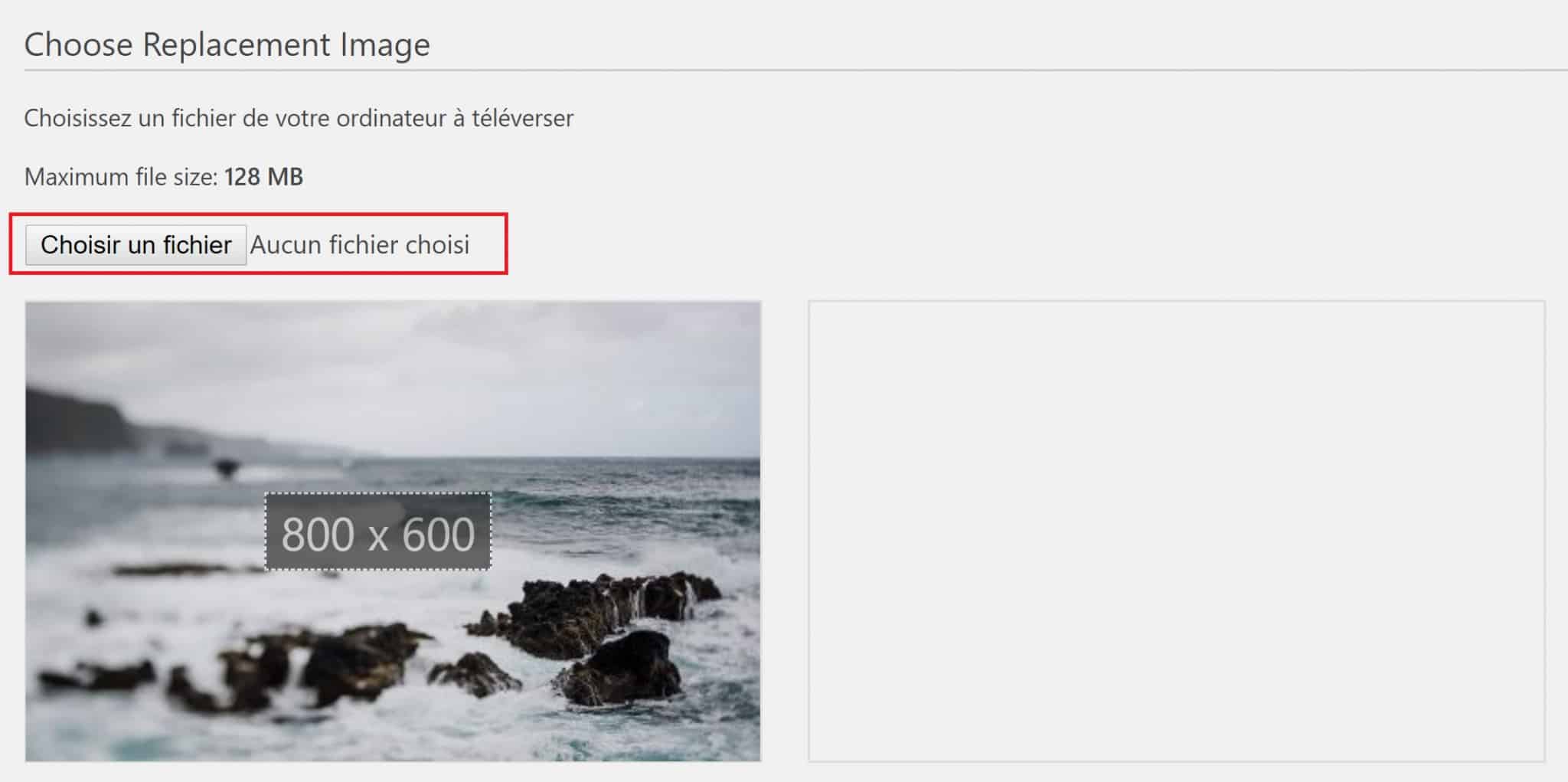
Dès que vous avez cliqué sur “téléverser un nouveau fichier”, une nouvelle fenêtre s’ouvre. Tout en haut à gauche s’affiche l’image à remplacer. Un bouton “choisir un fichier” vous permet de sélectionner l’image de remplacement.

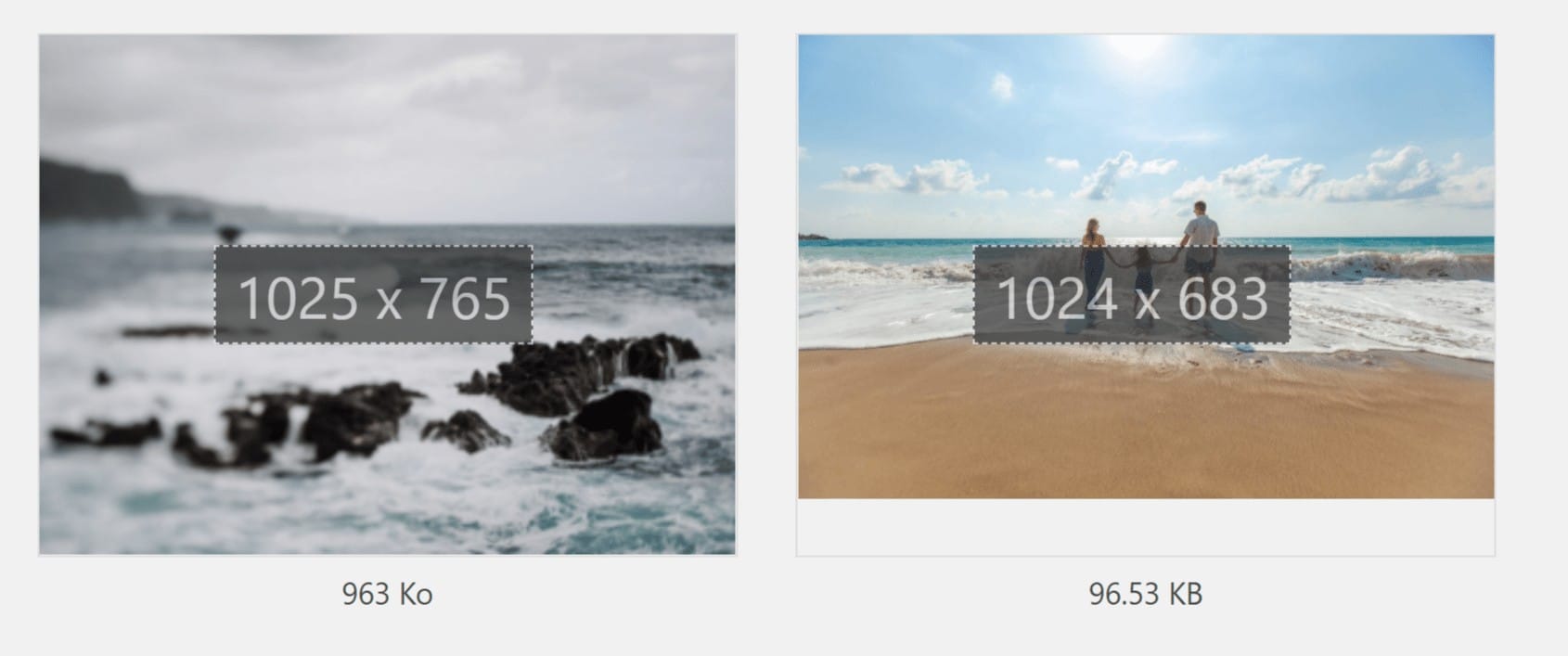
Une fois cette dernière choisie, elle s’affiche dans l’encadré gris de droite, pour vous montrer le résultat AVANT/APRES. C’est presque terminé !

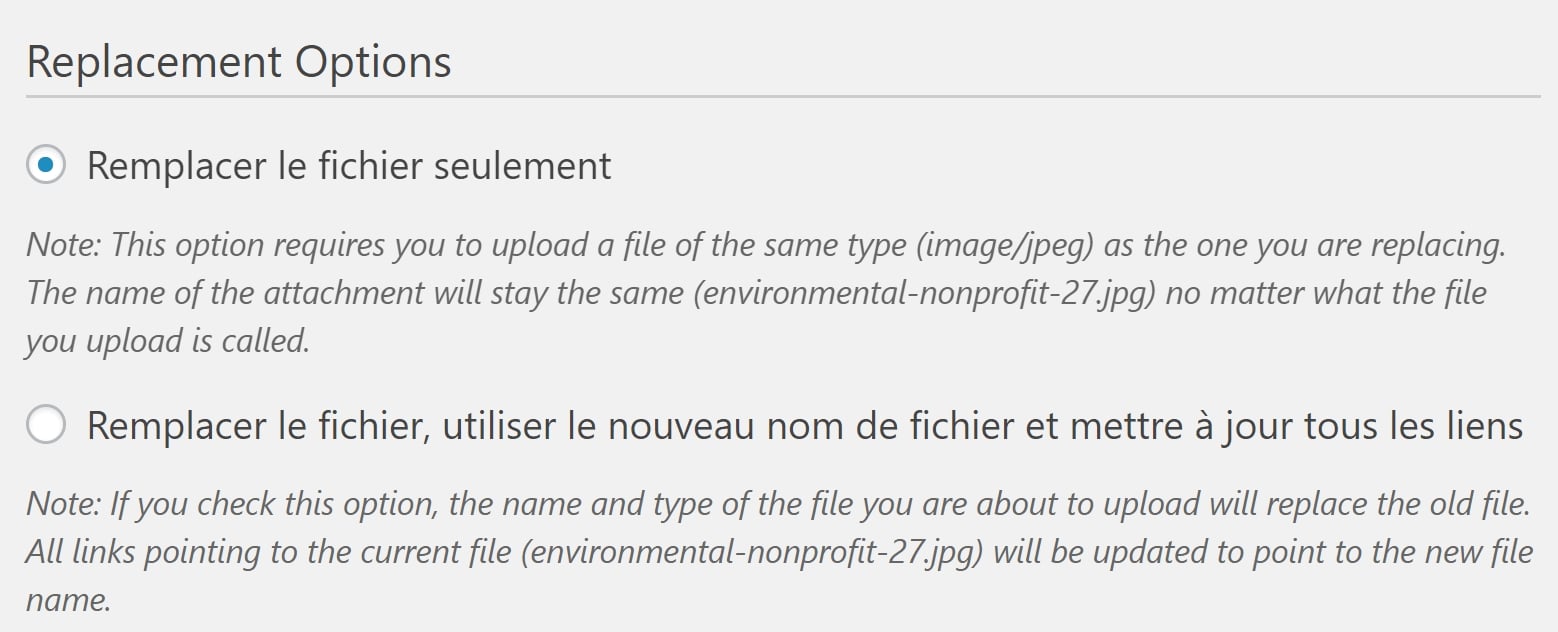
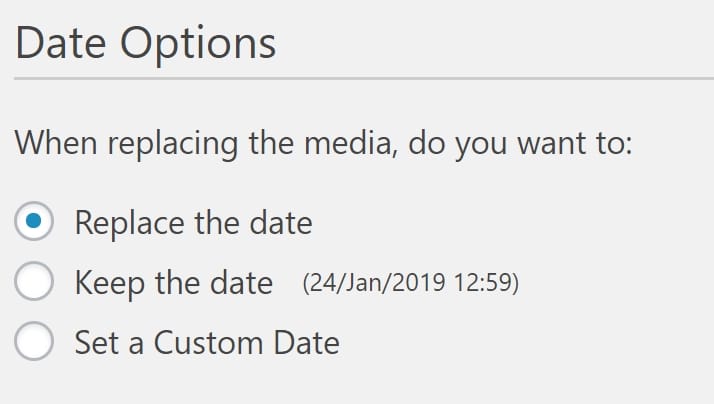
Il est enfin possible de définir quelques options :

- Remplacer le fichier seulement : si vous cochez cette option (c’est celle qui l’est par défaut), votre image de remplacement doit être au même format que l’ancienne, car le plugin ne modifiera pas ce dernier. Il ne changera pas non plus le nom de l’image.
- Remplacer le fichier, utiliser le nouveau nom de fichier et mettre à jour tous les liens : si vous cochez cette option, le plugin remplacera l’image, mais il lui attribuera également le nom de l’image de remplacement ; de ce fait, pour éviter que l’image remplacée ne s’affiche plus dans les pages où l’ancienne était appelée, le plugin s’assurera de mettre à jour tous les liens appelés sur le site. Si le format du média de remplacement est différent du format de celui d’origine, il le changera également.

- Replace the date : modifie la date d’ajout du média dans la bibliothèque par la date du jour
- Keep the date : conserve la date d’ajout du média d’origine
- Set a custom date : vous permet de choisir la date que vous voulez
Renommer des images sur WordPress avec le plugin Phoenix Media Rename
Pourquoi renommer ses images ?
Peut-être ne voyez-vous pas l’utilité de renommer les images de votre site. C’est sûrement parce que vous ne savez pas encore que le nommage de ces dernières joue un rôle important dans le référencement !
Pensez à Google Images : votre site pourrait ressortir dans les résultats d’une recherche si vos fichiers images sont nommés avec cohérence !
Quelques règles simples pour bien nommer ses images et optimiser ainsi le SEO
- Nommez vos images avec les mots-clés qui ont rapport à votre contenu
- Utilisez des tirets pour séparer les mots (cela favorise la visibilité de votre image)
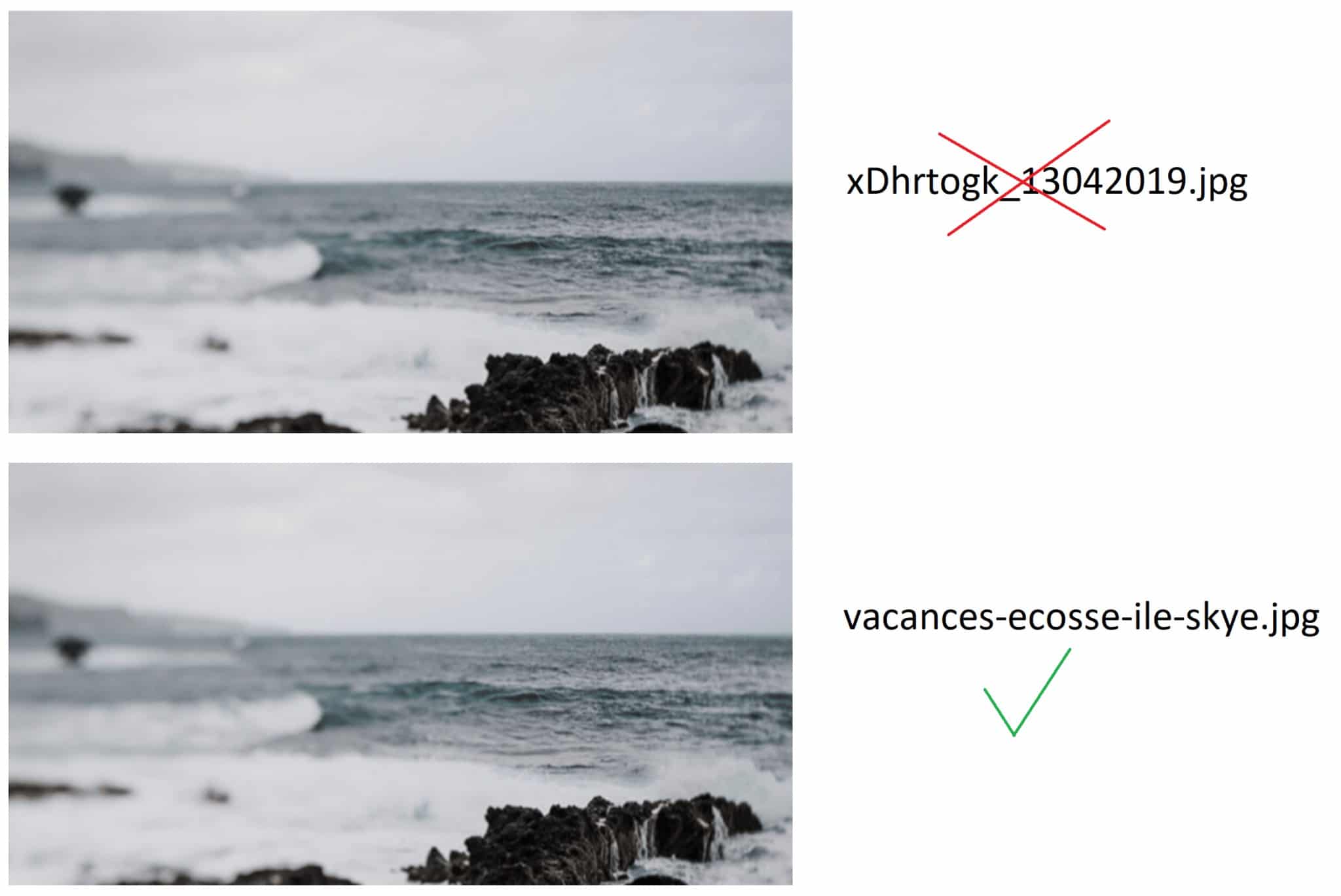
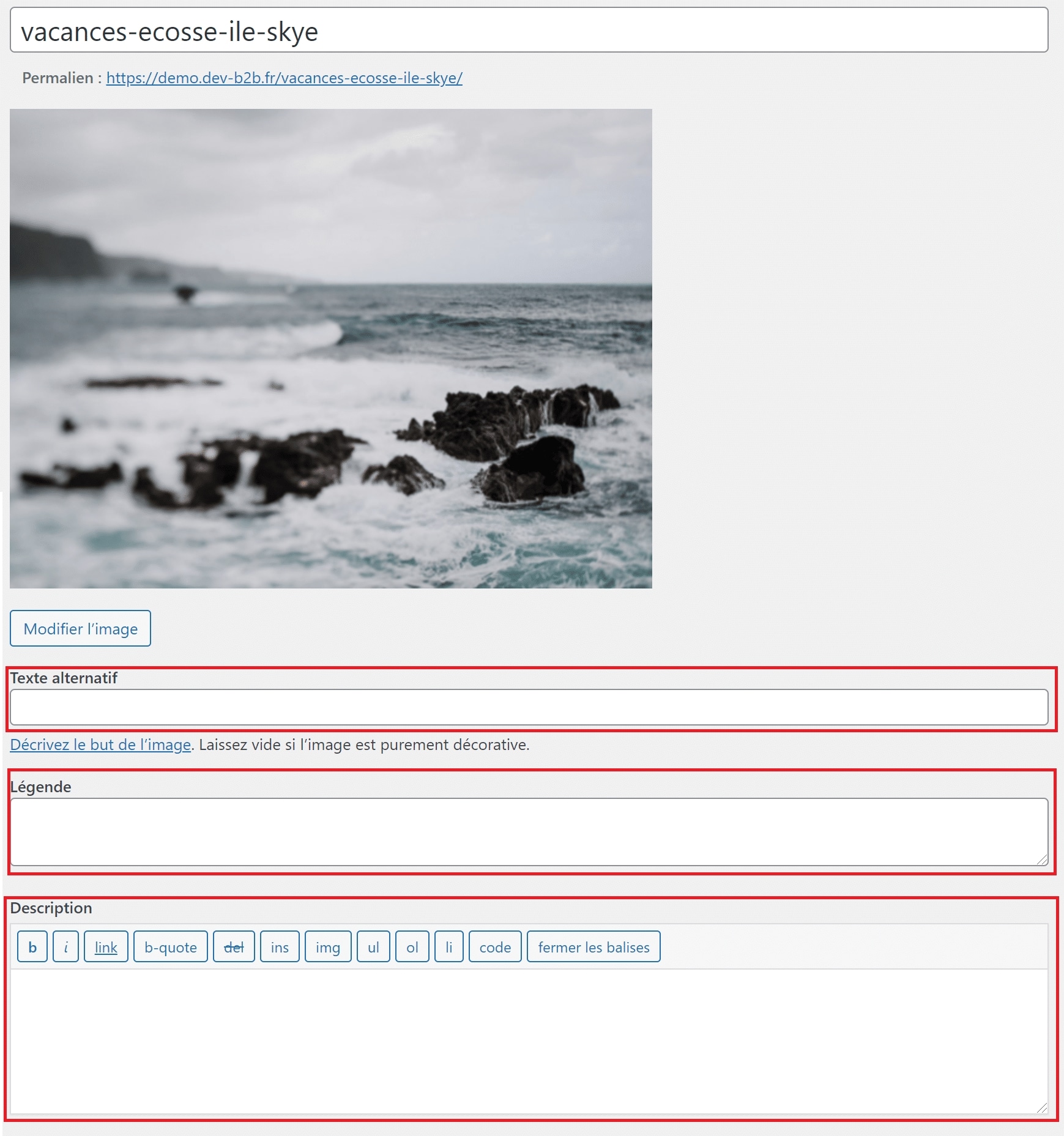
Un exemple concret ci-dessous : si votre site/blog vend ou parle de voyages, soyez précis ! Pour une image illustrant l’île de Skye en Ecosse, par exemple, cela pourrait donner ceci :

Renommer ses images sur WordPress
Si WordPress permet de changer facilement le titre d’une image, ce n’est pas le cas concernant l’url ! Et c’est bien cette dernière, pourtant, qui est définie par le nom de votre fichier.
Une fois que vous aurez appris l’importance du nom des fichiers pour votre référencement, je suis certaine que vous aurez envie d’y remédier en renommant tous vos fichiers proprement ! 😉
Une solution simple s’offre à vous pour vous épargner un travail de titan (qui consisterait à supprimer les images mal nommées, à les réimporter dans WordPress, puis à les lier de nouveau dans vos pages avec la nouvelle url) : le plugin Phoenix Media Replace, léger et extrêmement simple à utiliser. Il vous permettra même le renommage par lot !
Comment utiliser le plugin Phoenix Media Replace ?
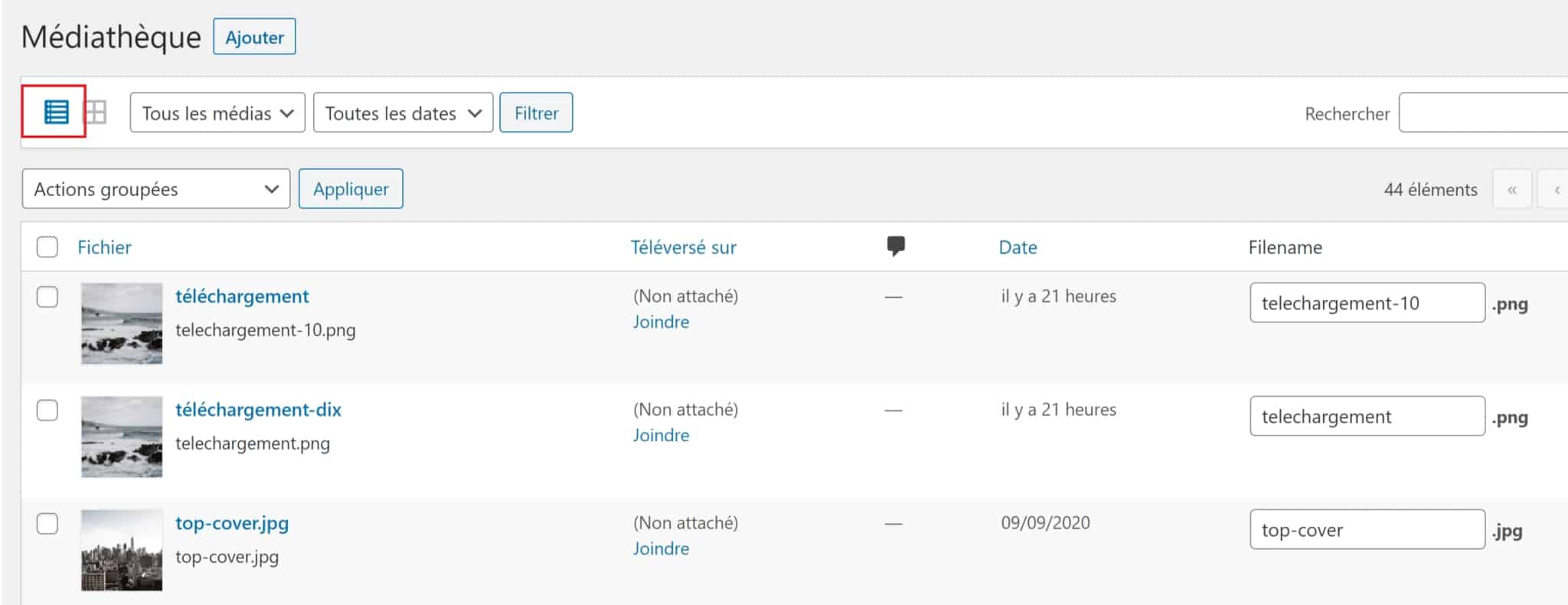
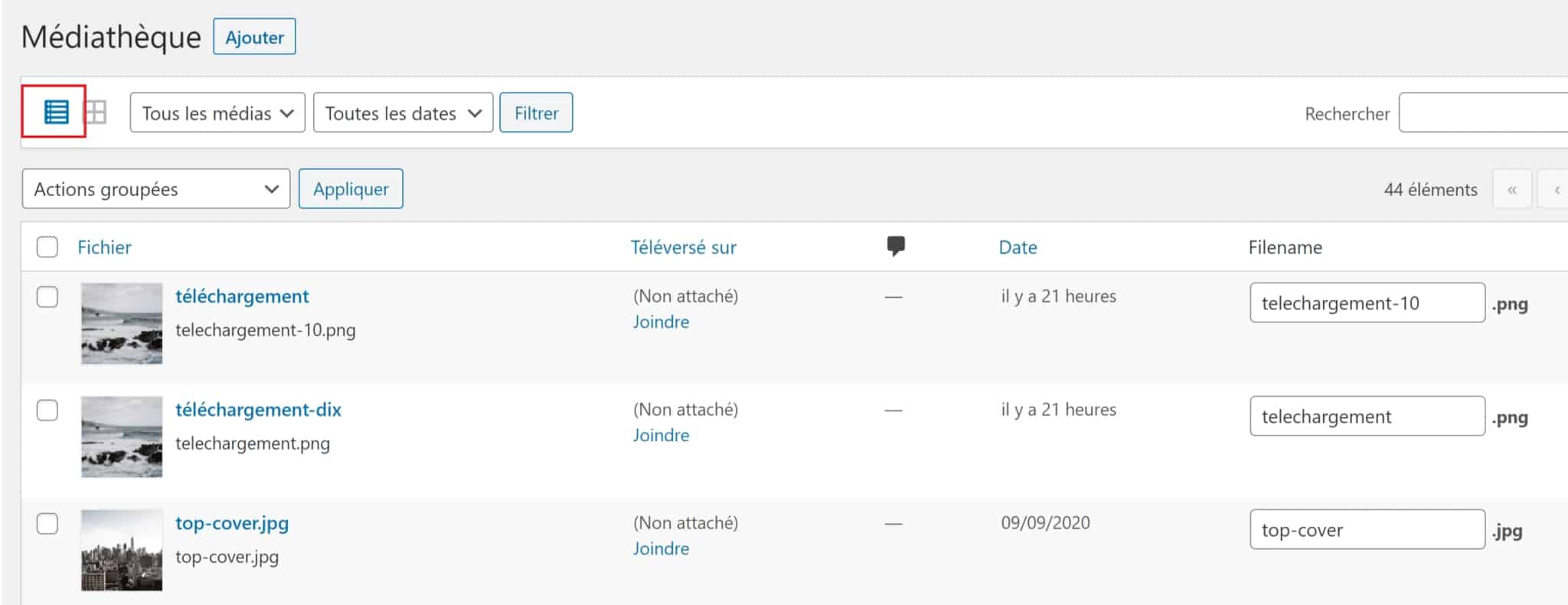
Une fois le plugin Phoenix Media Replace installé et activé sur votre site WordPress, il suffit de se rendre dans la bibliothèque de médias et d’afficher vos images en liste, comme sur la capture d’écran ci-dessous :

Sur la droite, vous remarquerez alors qu’un champ “nom de fichier” est apparu. Vous avez la possibilité de renommer toutes les images de la liste depuis cette page (plutôt que de naviguer dans chaque fichier un par un : pratique 😉 !)
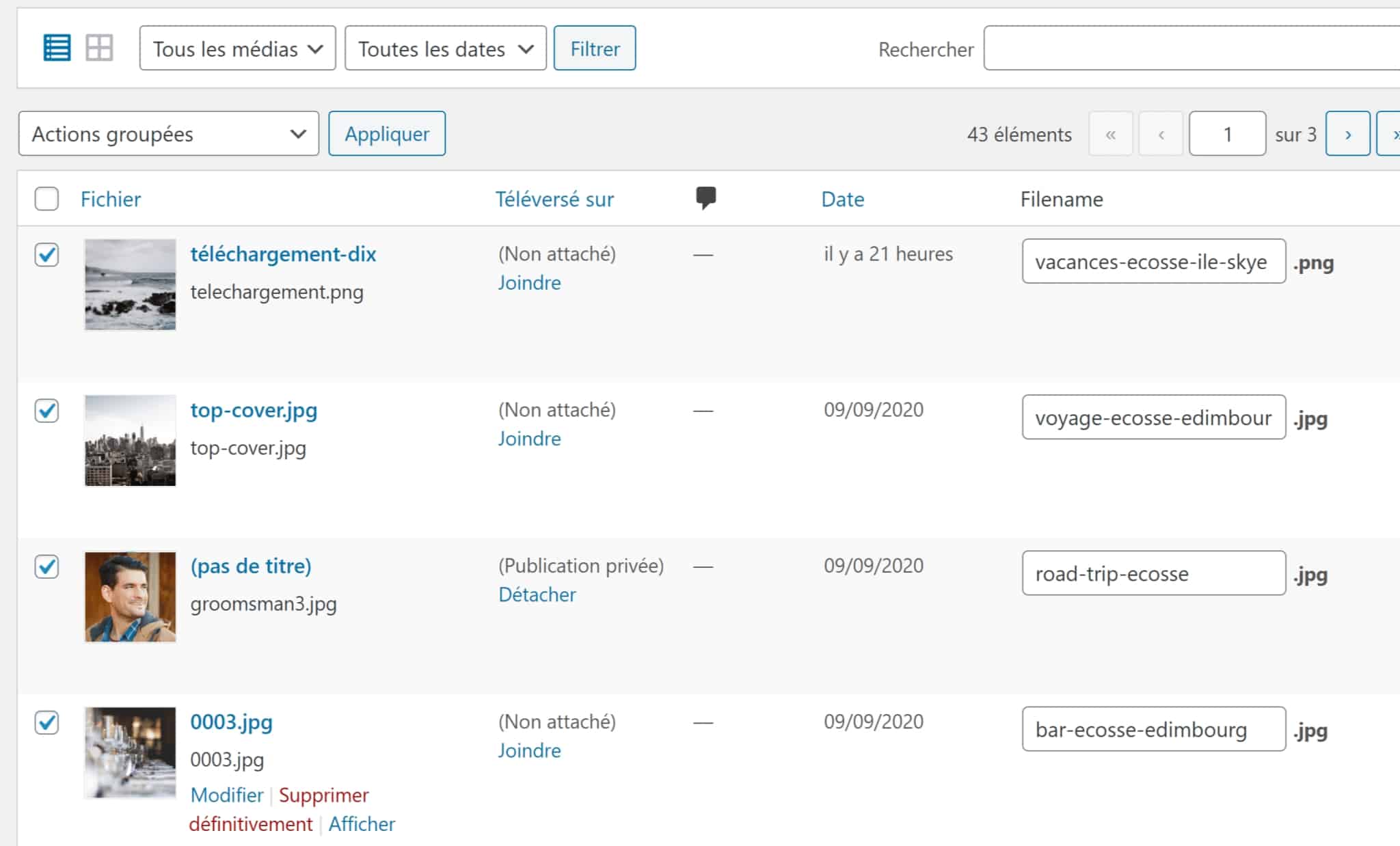
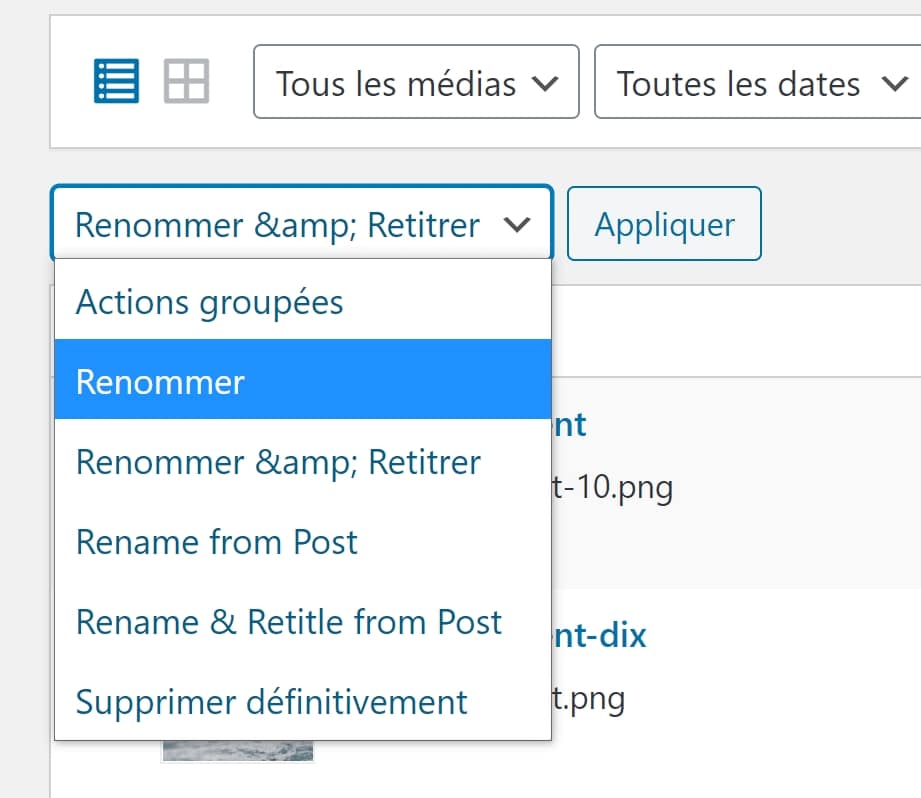
Dès que c’est fait, il suffit de cocher les images à renommer sur la gauche, puis de cliquer sur “Actions groupées”.


Comme vous pouvez le constater sur la capture d’écran ci-dessus, le champ Actions Groupées vous propose plusieurs options pour renommer vos fichiers :
- Renommer : change le nom de fichier (son url) par les nouvelles données que vous avez entrées
- Renommer et Retitrer : change le nom de fichier (son url) par les nouvelles données que vous avez entrées ET retitre (attribut Title de vos fichiers) également le fichier en fonction (l’attribut Title s’affiche au survol de l’image : c’est important pour l’accessibilité ; cette option peut donc être intéressante 😉 !)
- Renommer d’après un Post : cette option permet de renommer un media d’après le post (article) auquel il est rattaché. Si vous choisissez cette option, vous n’avez pas besoin de remplir le champ “nom de fichier” à droite de la liste. Il sera renommé automatiquement d’après le titre de la publication !
- Renommer et Retitrer d’après un Post : même chose qu’au-dessus, mais modifie également le Titre du média.
Une fois l’action choisi, vous n’avez plus qu’à cliquer sur “Appliquer”, et admirer le résultat ! 😉
Modifier l’attribut alt, la légende et la description des images en masse avec WordPress Media Library Helper
Pourquoi modifier le texte alternatif, la légende ou la description de mes images ?
Nous l’avons vu dans le chapitre précédent : les images contiennent certaines informations qu’on a tendance à négliger par ignorance. Voyons un peu quelles sont ces informations et à quoi elles servent :
- le texte alternatif (attribut alt) : il s’agit du texte lu par les moteurs de recherche (donc primordial en référencement)
- la légende : il s’agit du texte qui s’affiche éventuellement sous l’image (aide également les moteurs de recherches à contextualiser l’image)
- description de l’image : il s’agit de la description longue de votre image (aide également les moteurs de recherches à contextualiser l’image)
Un article très intéressant sur le sujet vous permettra d’en apprendre plus :
SEO : COMMENT OPTIMISER LE RÉFÉRENCEMENT DES IMAGES ?
Ces informations peuvent êtres modifiées très simplement dans les réglages d’une image :

Cependant, si vous avez beaucoup d’images à traiter, il peut être très long et fastidieux de remplir ou de changer ces informations dans chaque image une par une. Le plugin Media Library Helper, Bulk edit image alt tag, caption & description, permet d’effectuer ces modifications en masse et de gagner du temps !
Comment modifier le texte alternatif, la légende et description de mes images en masse avec WordPress Media Library Helper ?
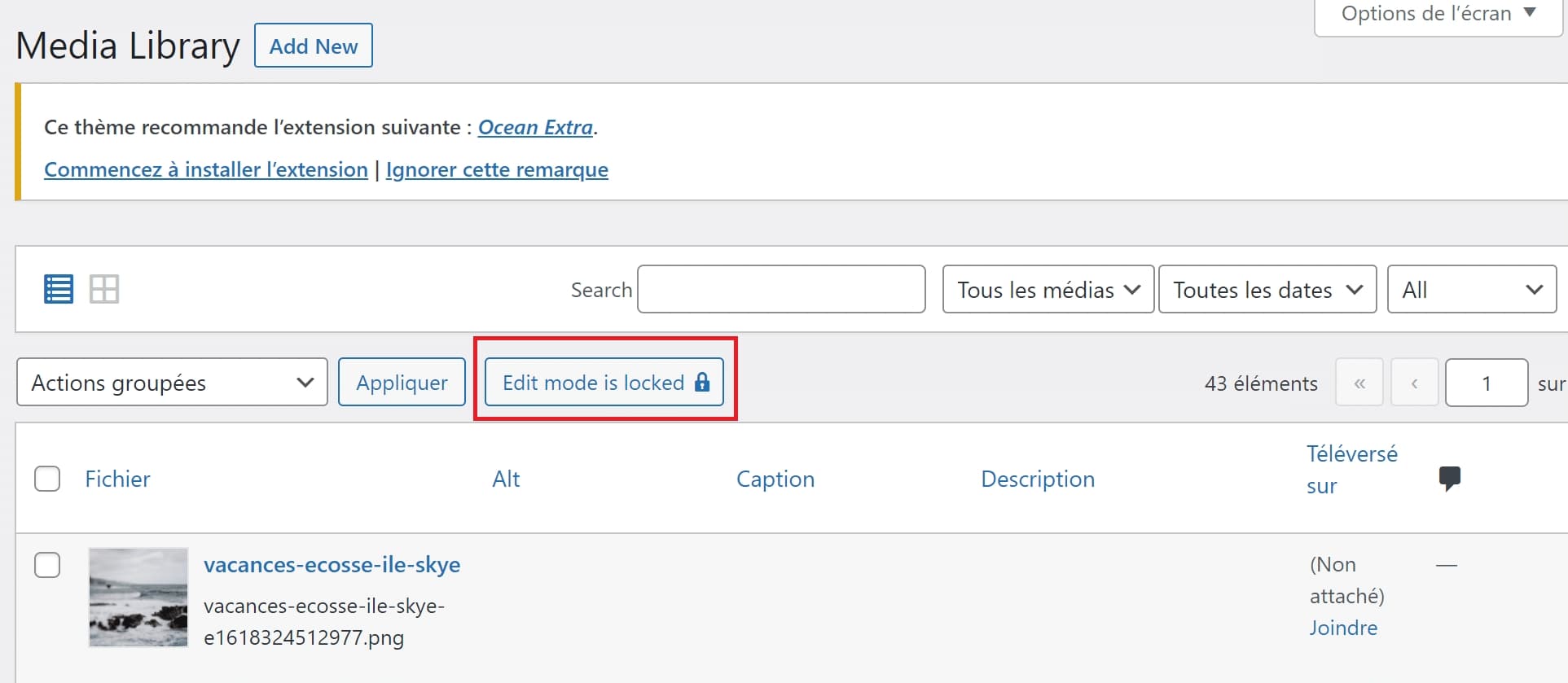
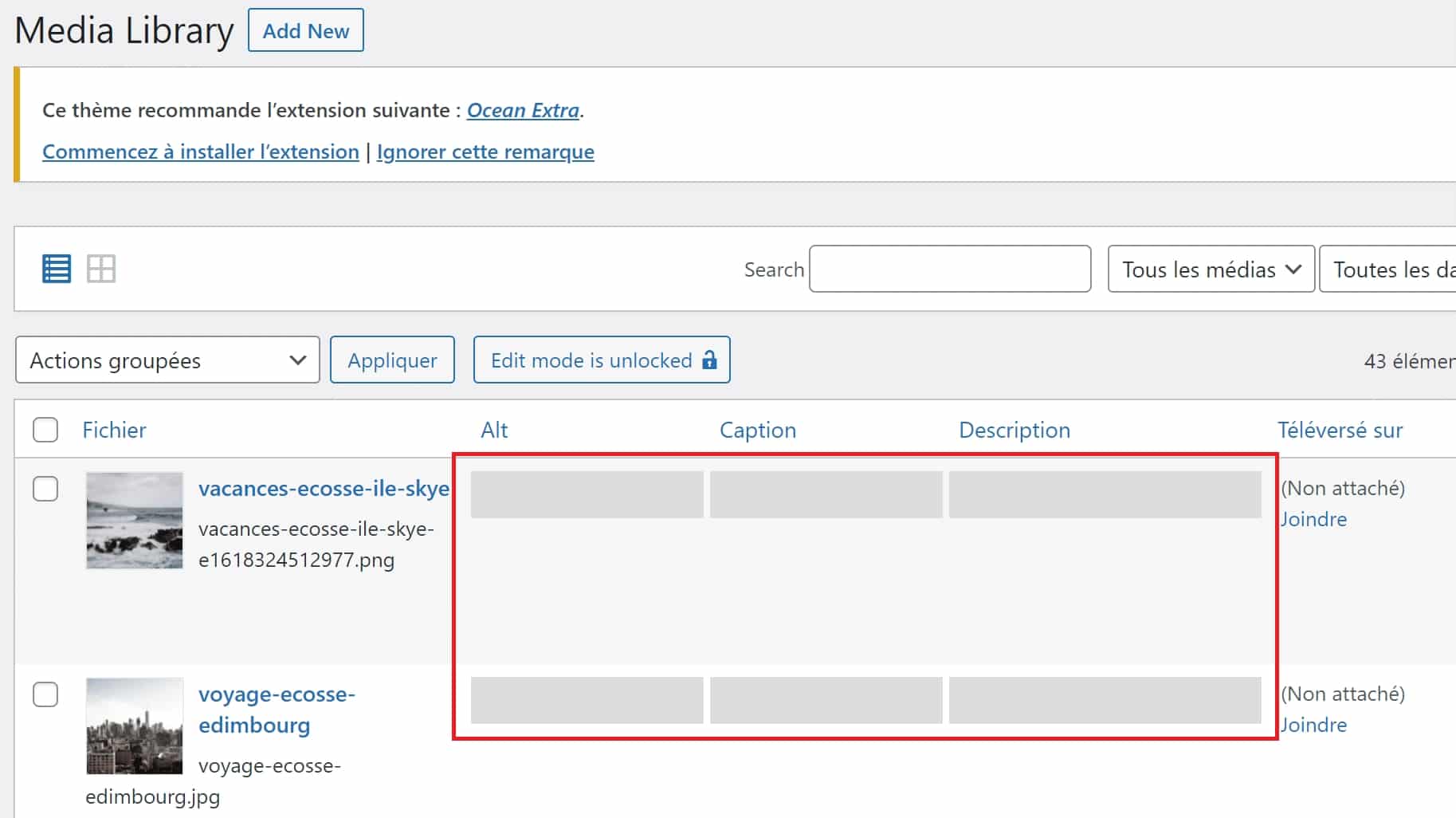
Une fois le plugin WordPress Media Library Helper installé et activé sur votre site WordPress, il vous suffit de vous rendre dans votre bibliothèque de médias, et de passer en vue “liste”.


De nouveaux champs apparaissent. Vous pouvez modifier leur contenu ou les remplir à votre guise. N’oubliez pas de verrouiller le mode édition en cliquant de nouveau sur le bouton. C’est terminé !

Régénérer les miniatures d’images avec le plugin Regenerate Thumbnails
WordPress utilise des versions miniaturisées des images téléversées dans la bibliothèque (par exemple, pour afficher des vignettes d’articles, ou de produits). Pour une seule image, il créé ainsi plusieurs versions recadrées et miniaturisées qui seront susceptibles d’être utilisées par vos plugins ou par votre thème.
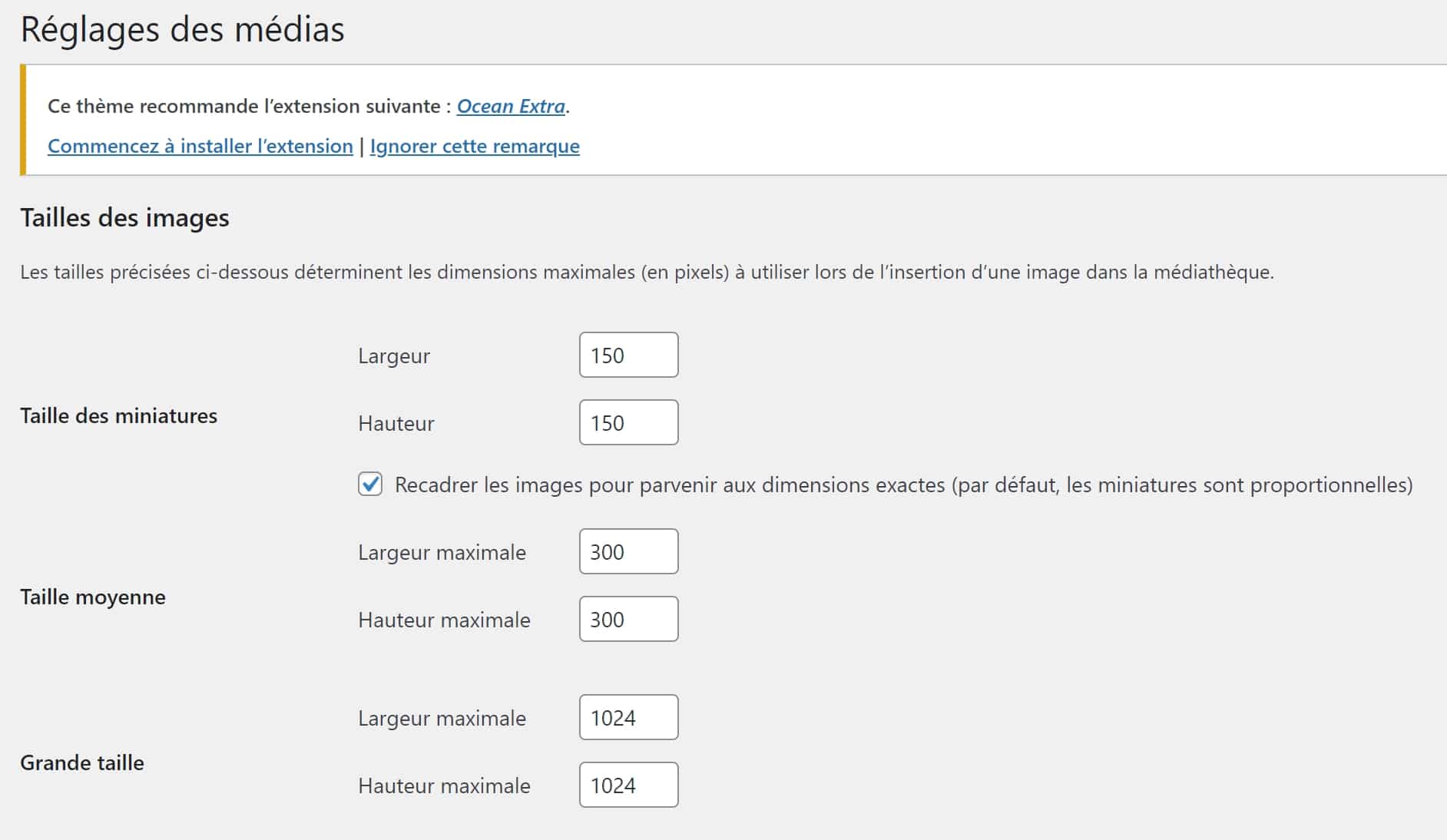
Dans WordPress, les tailles par défaut sont définies dans Réglages > Media.

Il faut savoir que ces réglages peuvent être écrasés par les valeurs définies dans le thème que vous utilisez.
Dans quels cas utiliser le plugin Regenerate Thumbnails ?
Vous pouvez modifier les tailles d’image, que ce soit dans les réglages par défaut de WordPress, dans ceux de votre thème, ou bien dans un plugin (WooCommerce offre plus de possibilités pour les miniatures d’images produits, par exemple).
Cependant, les nouveaux réglages n’affecteront pas les images déjà téléversées dans votre médiathèque.
Même chose si vous changez de thème : les réglages du thème précédent ne seront pas forcément les mêmes que ceux du nouveau. Il se peut donc que les images existantes ne soient plus adaptées.
La bonne nouvelle, c’est qu’il existe un plugin qui vous permettra de régénérer toutes les tailles de miniatures pour toutes vos images existantes : Regenerate Thumbnails ! Il permet également de libérer de l’espace sur votre serveur en effaçant les anciennes miniatures inutilisées.
Comment utiliser le plugin Regenerate Thumbnails ?
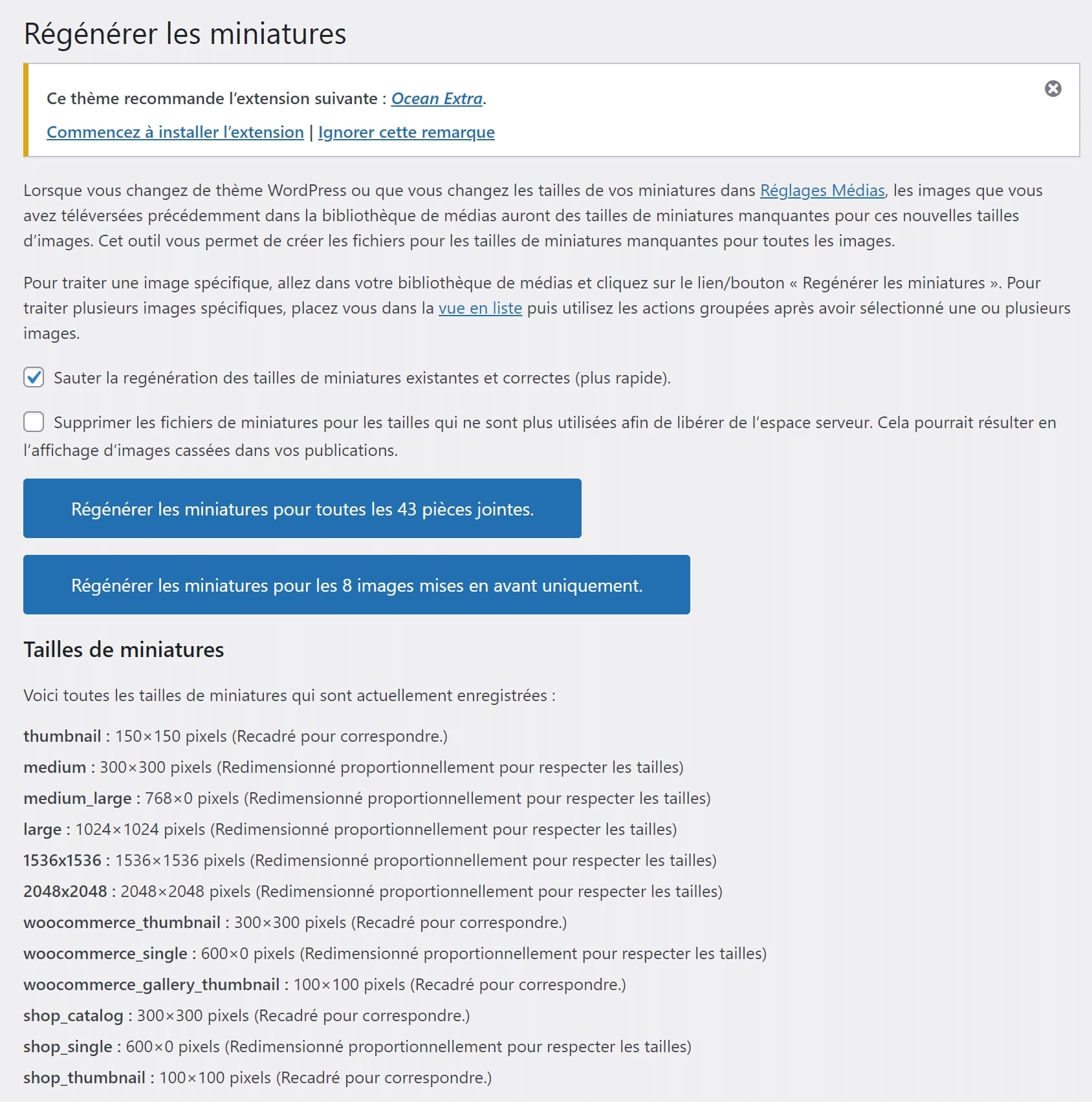
Une fois le plugin Regenerate Thumbnails installé et activé sur votre site WordPress, il suffit de se rendre dans Outils > Régénérer les miniatures d’images. Dans la fenêtre qui s’ouvre, des explications concernant le plugin vous informent de l’utilisation que vous pouvez en faire. Ces dernières sont très claires ! En un clic, vos miniatures seront régénérées 😉
Classer ses médias WordPress grâce au plugin FileBird
Si vous avez un site WordPress avec beaucoup d’images, cela peut vite devenir difficile de s’y retrouver !
Une solution simple consiste à les classer dans des dossiers afin d’y voir plus clair.
C’est ce que permet de faire très simplement le plugin FileBird, grâce à une interface de glisser-déposer.
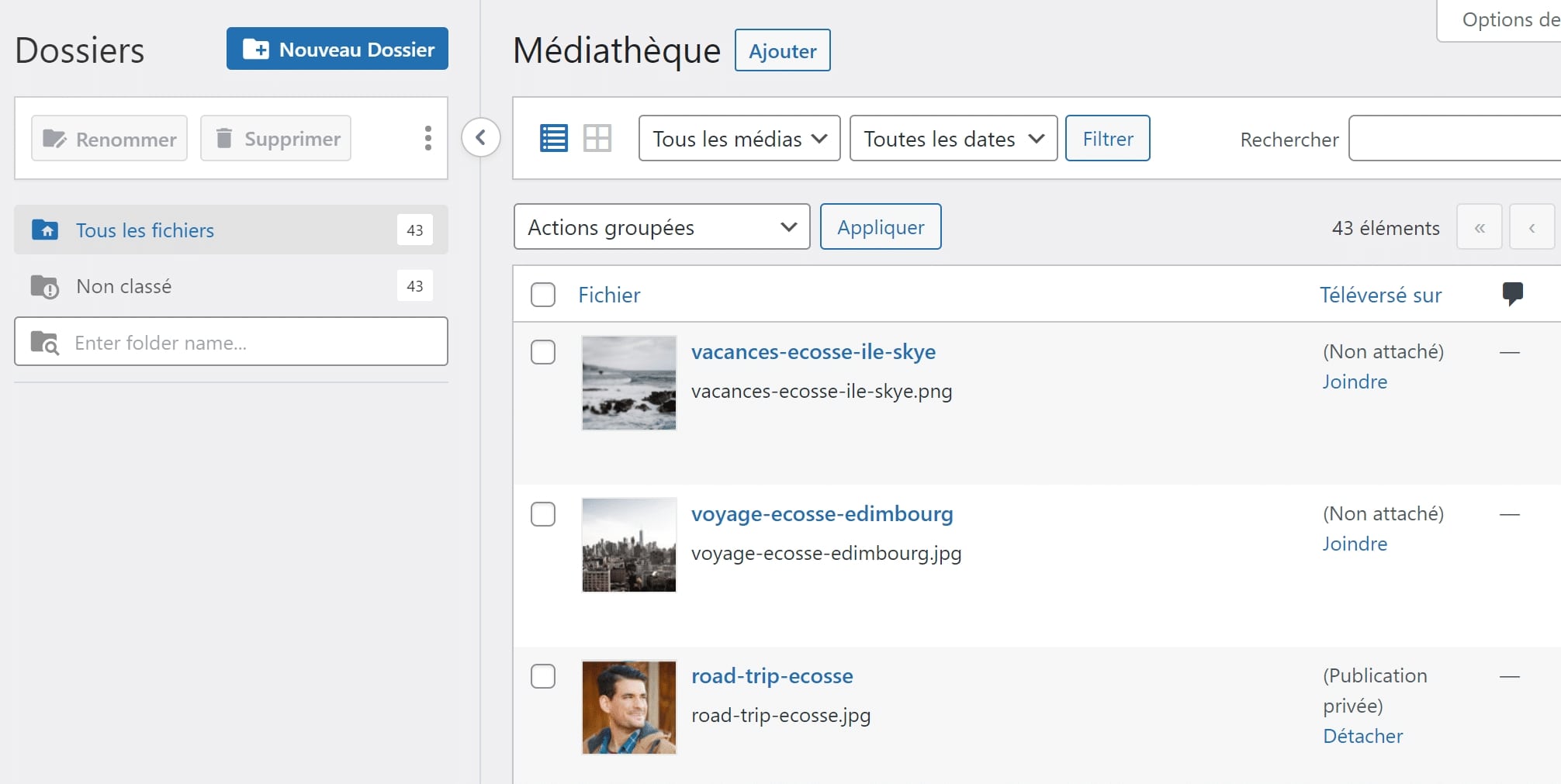
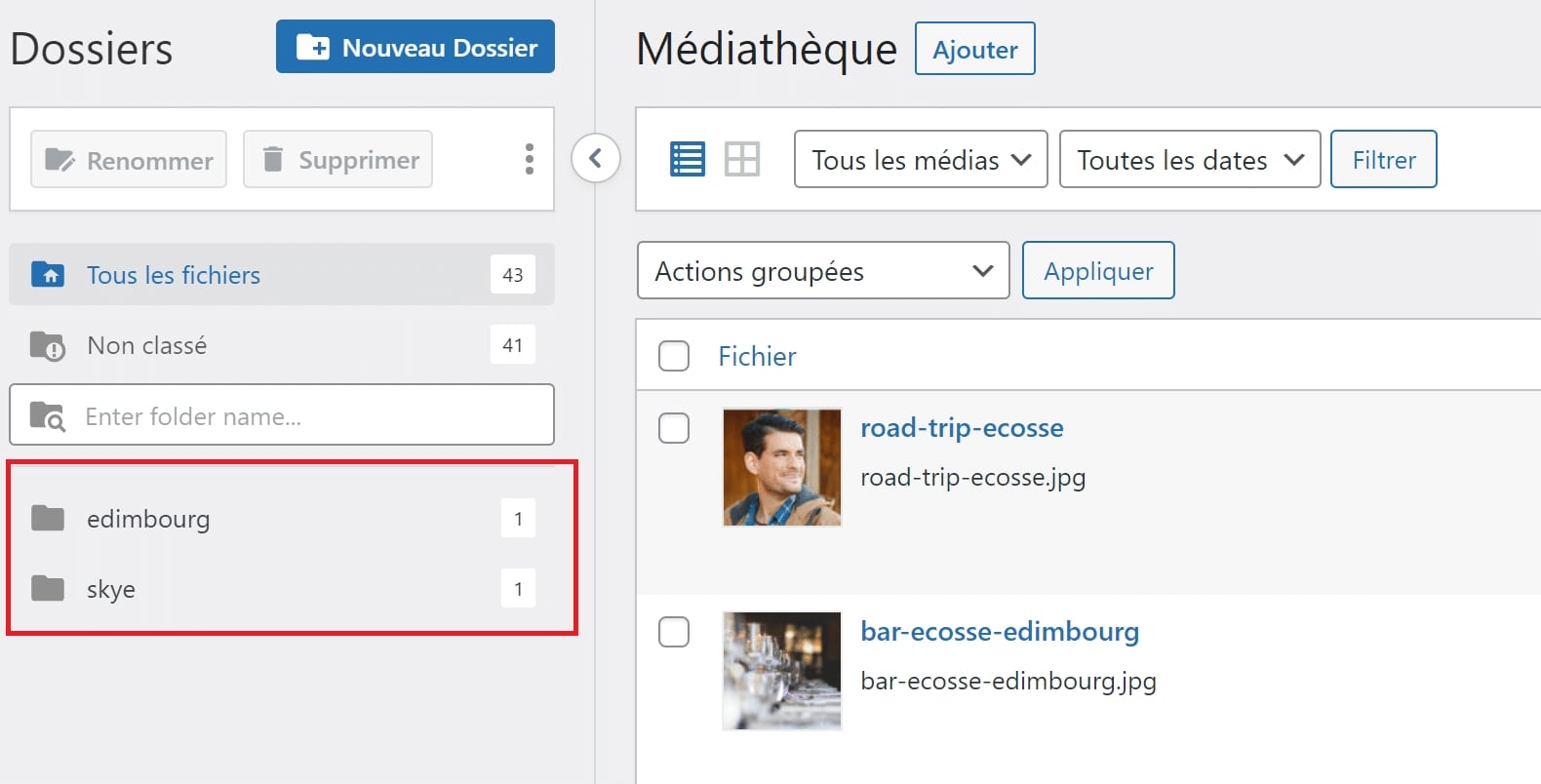
Comment utiliser le plugin FileBird pour ranger ses images sur WordPress ?

Son utilisation est simple comme bonjour ! Vous pouvez ajouter autant de dossiers et sous-dossiers que nécessaire en cliquant sur le bouton “Nouveau Dossier”. Pour ranger vos images, il n’y a qu’à les glisser-déposer dans le dossier souhaité !

En espérant que cet article vous a plu et que ces quelques plugins gratuits pourront vous faciliter la vie !
Auteur/autrice
-
Originaire de Bordeaux en Nouvelle Aquitaine, Céline travaille avec WordPress depuis bientôt 10 ans. Experte en technique, elle crée vos tutoriels, réalise vos dépannages et vous accompagne sur les réseaux.
Voir toutes les publications
A propos de l'auteur
Derniers articles
